
FASTCODINGの波乗りディレクター尾島です。
「HTML5.1」について
2016年11月1日にW3CはHTML5.1を勧告しました。
これはHTML5をバージョンアップするものとなります。
HTML5.1は、
「さらなる標準化と、HTML5で定義しきれなかった部分の仕様変更」
が行われたものと考えて良いです。
・ HTML 5.1における変更点
・ 各ブラウザでの実装状況
HTML5.1は、より手軽に機能を実装できるような改良が施されていて、
今までCSSやJavaScriptで実装していた動作などがHTMLのみでの実装が一部可能になりました。
HTML5を使用したSEO対策の3つのポイント
このHTML5を使用して、SEO対策として押さえておきたい
大事な3つのポイントを紹介していきます。
検索エンジンの検索結果上位に表示されるために重要なことは
コンピューターにとって読みやすい文章構造としてマークアップされているかどうかです。
質の高いコンテンツを用意してもマークアップが論理的に間違っていると、
検索結果に表示されず、誰の目にも触れることがなくなってしまいます。
1. title, descriptionの設定
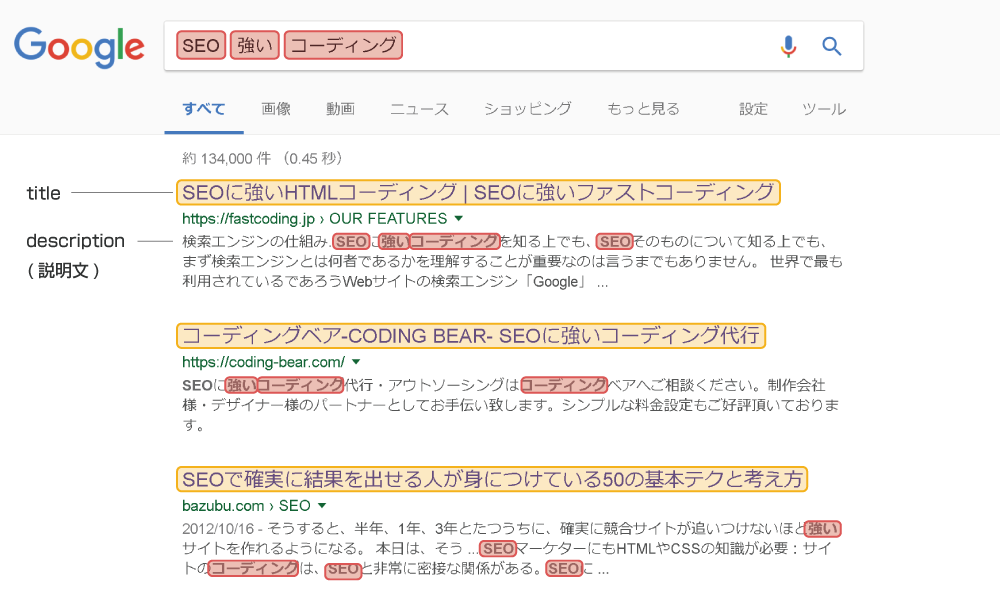
titleタグは、SEO対策の中で最も重要視されています。
ここで設定された文字は、検索結果のタイトルとして青字で表示されます。
キーワードと一致している部分は太字で表示されます。

titleはクリック率に直結しているとも言えるので、
意図したタイトルで検索エンジンに表示されるよう設定します。
検索結果に表示されるタイトルには、文字数制限があるので長いタイトルではなく
多くても30文字程度を目安にキーワードを織り交ぜつつ作成します。
description(サイトの説明文)の設定も、検索結果に表示されるため重要な要素の1つです。
(検索順位には影響しません)
文章の文字数目安はおおむね120文字程度を基準として作成します。
タイトル同様、ページ毎に文章を変え概要が伝わるようにしましょう。
2. 見出しタグを適切に使用する
見出し(h)タグには、ランクが存在しています。
h1タグが最上位となり、次にh2タグ、h3タグ、h4タグとなっています。
これは、文章の階層構造を説明することにもなるので
hタグの順序がバラバラになっていると検索エンジンに正しく解釈してもらえなくなります。
[↓] 悪い例
<h1></h1> <h3></h3> <h2></h2> <p></p> <h4></h4> <h3></h3> <p></p> <h2></h2>
[↓] 良い例
<h1></h1> <h2></h2> <p></p> <h3></h3> <p></p> <h4></h4> <p></p> <h2></h2> <p></p> <h3></h3> <p></p>
このように、hタグの番号を昇順に正しく並べていきましょう。
3. HTML5タグの正しいセクショニングを設定する
セクショニングとは、文書構造を定義することです。
文章構造を検索エンジンに正しく伝えるために、もっとも重要なものとなります。
主なセクショニングコンテンツとして、
header, footer, main, nav, section, article, aside などが挙げられます。

この3つのポイントは最も基本的かつ重要な項目となりますが、
他にもさらに高度な対策があります。
もっと詳しく知りたい方は、
Googleの「検索エンジン最適化(SEO)スターター ガイド」を参照してみてください。
ファストコーディングでは、これら基本的な対策はもちろん、
高度なSEO対策も施されたHTMLデータにて制作しております。
SEOに強いコーディングならファストコーディングにお任せください!







