こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
現在はインターネットを通じ、いつでも・誰とでも簡単にコミュニケーションを取ることが出来ます。デジタル技術の進歩により様々な事が出来るようになった今、アクセシビリティの重要性が高まっています。
高齢者や障害を持つ方々も同じ様にWebで提供されるサービスを利用できるようにする為には、コンテンツの作り方や実装方法を工夫する必要がありますが、複数の規格やガイドラインがあり、実際何をすれば良いのか分からない方も多いのではないでしょうか?
アクセシビリティで達成すべき事は、情報設計やデザイン制作時・実装時で様々なものがありますが、今回は情報設計やデザイン制作時に優先して対応すべきものについて、いくつかご紹介します。
アクセシビリティとは?
 「アクセシビリティ」と聞くと、障害者の方へ向けたものというイメージを持つ人も多いのではないかと思います。しかし、アクセシビリティはAccess(アクセス)と、Ability(〜できる)に分けられ、障がいの有無に関わらず、全てのユーザーがサービスや機能をスムーズに利用できる状態を追求するという概念です。
「アクセシビリティ」と聞くと、障害者の方へ向けたものというイメージを持つ人も多いのではないかと思います。しかし、アクセシビリティはAccess(アクセス)と、Ability(〜できる)に分けられ、障がいの有無に関わらず、全てのユーザーがサービスや機能をスムーズに利用できる状態を追求するという概念です。
視覚・聴覚・認知的な障がいがある方も含め、様々な人々が理解しやすく容易に操作出来るよう設計する必要があります。
また、よくある誤解として、アクセシビリティの向上=文字サイズ拡大ボタンの様な補助機能を設定する事と誤解しているケースがあります。
補助機能は通常、「目で見える」部分に対しての機能追加が多く、例えば文字サイズの変更やコントラスト比の調整などが一般的であるため、視覚障害のある人にとっては不便に感じてしまう事があります。
補助機能を設定する前に大切なのが、スクリーンリーダーで読み上げた時に意味が伝わる様に情報設計する事や、利用者が自分のデバイスで文字サイズや色などを変更しやすいように実装する事です。
情報設計やデザイン制作の際に優先して対応する事
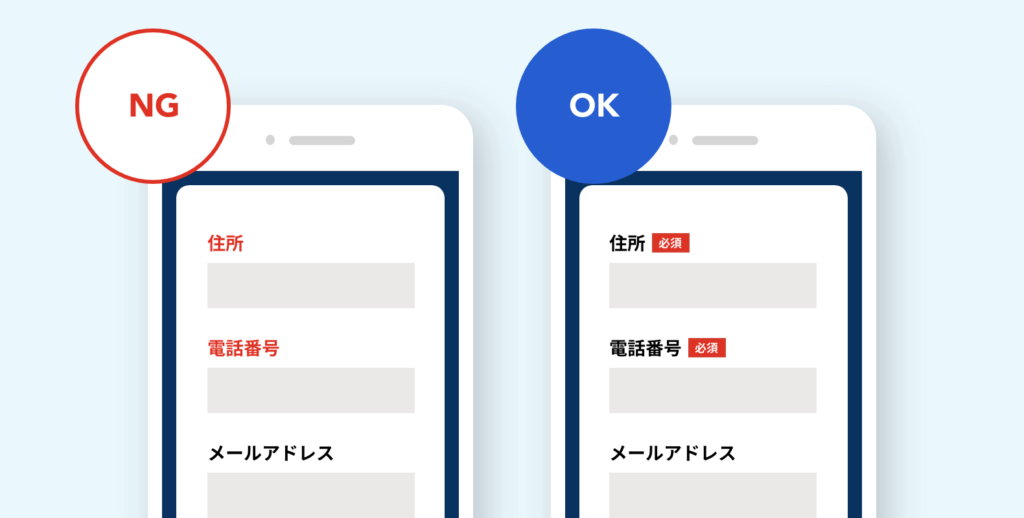
重要な情報は、色の違いや形の違い(太字・下線等)だけで表現しない
必須項目など重要な情報を伝える際、色の違いや形の違いだけで表現するのはNGです。「必須」ラベルを付けるなど、色や形以外で情報を理解できる様にしなくてはいけません。

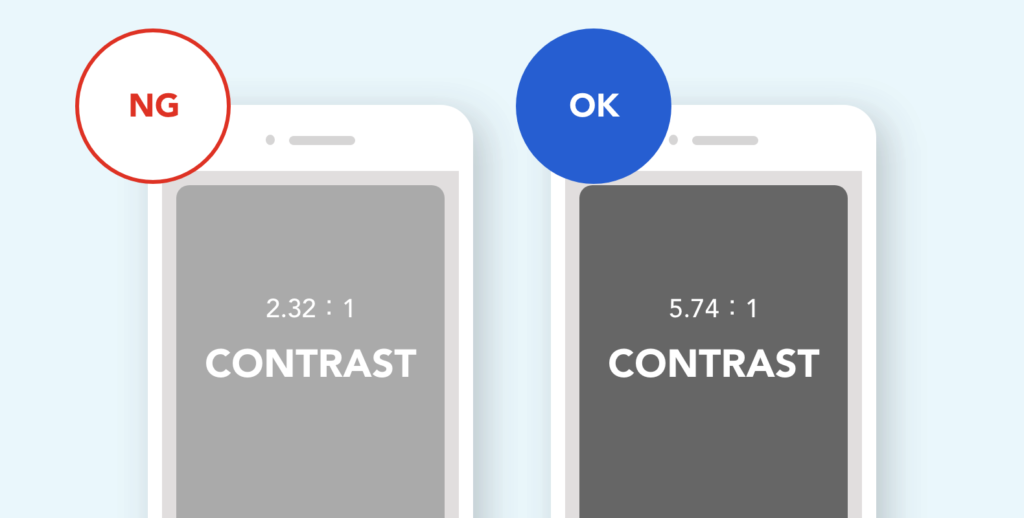
十分なコントラスト比を保つ
文字と背景色のコントラストが低いと読みにくくなってしまう為、最低限の基準としてコントラスト比を4.5:1以上に保つ必要があります。
ただし、4.5:1のコントラスト比はテキスト29px以下、太字の場合では24px以下の場合の値です。これより大きいテキストのコントラスト比は3:1以上でないといけません。
このコントラスト比については、コントラストチェッカー簡単に確認する事が出来ます。

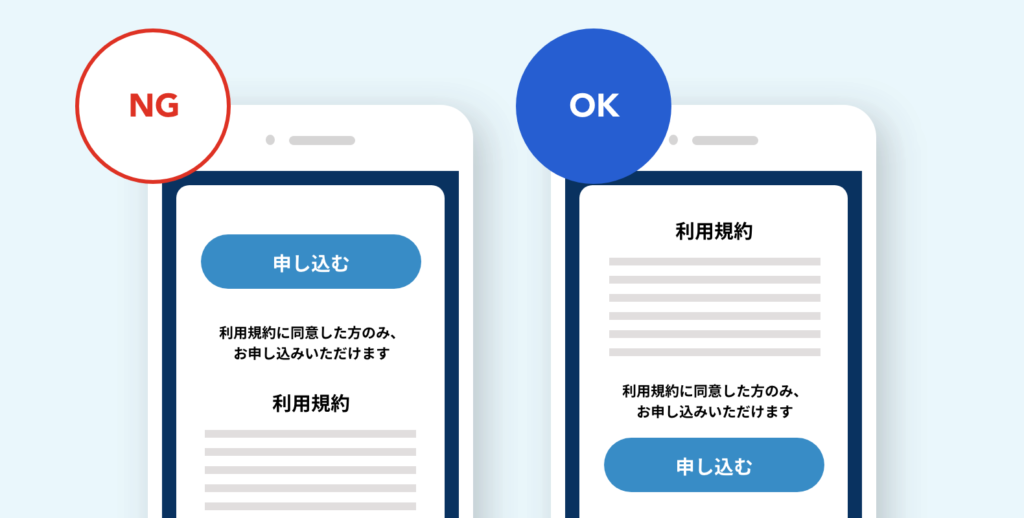
文章の構造や順序に注意する
目が見えている人はウェブサイトをスクロールして必要な情報を見つけることができますが、視覚に障害を持っている方はスクリーンリーダーを使い、ページの先頭から順にリンクや文章を読み上げていきます。
このとき、文章の構造や読み上げ順序に問題があると、正確に情報を理解することが難しくなります。その為、コンテンツやサービス設計する際には文章構造や順序に注意して制作する必要があります。

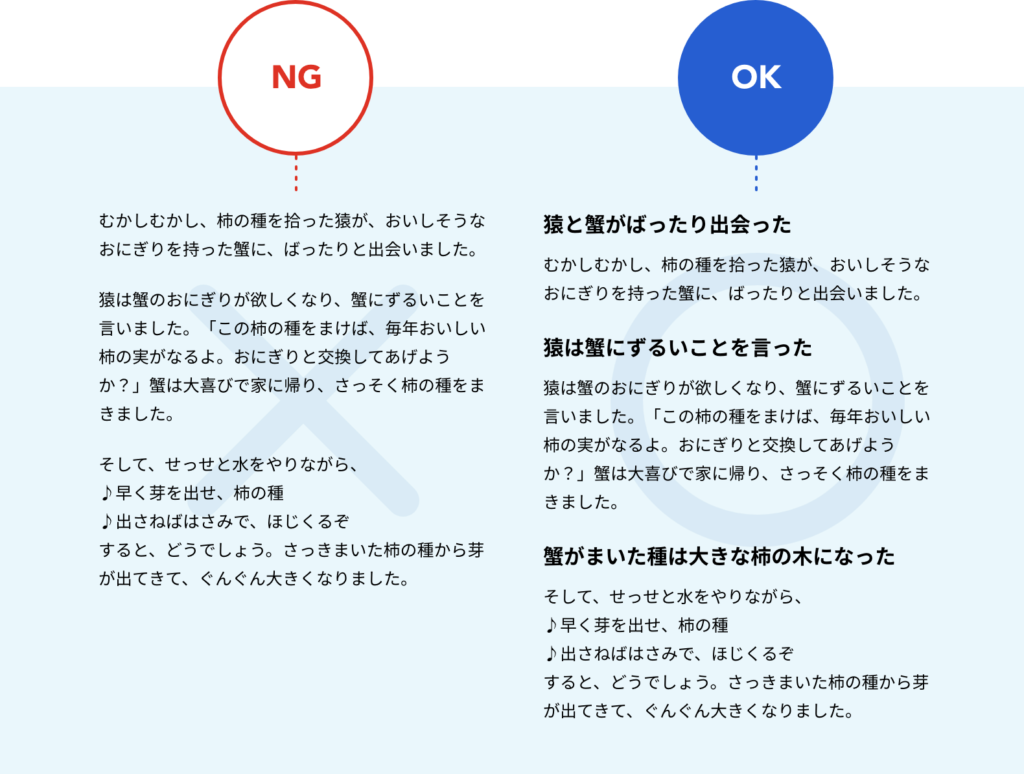
見出しを適切に設定する
見出しは、大見出し、中見出し、小見出しの順に適切なレベルを指定してください。
見出しが無いと最初から読まないと内容が伝わらず、必要な部分だけ拾って読むといった事が出来ません。適切な見出しを付ける事で内容の推測がしやすくなり、興味のない内容はスクリーンリーダーの機能を使って読み飛ばす事も出来るため、ユーザーの使い勝手が良くなります。

リンク先を推測しやすい文言にする
よく「詳しくはこちら」という文言で統一しているリンクを見かけますが、アクセシビリティにおいてはNGです。運動機能に障害があり、マウスの操作に時間がかかってしまう様なユーザーにとって、不必要なページ遷移を防止することは特に重要です。
スクリーンリーダーにはリンクを一覧表示する機能がありますが、その機能を使って目的のリンクを探す場合に、「詳しくはこちら」「詳細」などで統一されていると、リンク先を推測する事が困難になります。
また、リンクを開く前に、そのリンクがPDFであるか、または外部ウィンドウで開くか等、理解できるようにする必要があります。

まとめ
いかがでしたでしょうか?今回は情報設計やデザイン時に達成すべき事に絞ってご紹介しましたが、弊社では既に公開しているサイトに対してWebアクセシビリティ対応を行うことも可能です。ぜひ、お気軽にご相談ください。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。


