こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
Webサイトを改善して成果を上げるためには数値を把握し、小さな改善を積み重ねていく事が大切ですが、その中でも費用対効果が高く、手間をかけずに成果を上げる方法として「マイクロコピー」を活用するという方法があります。
今回は、どの様にマイクロコピーを使えば効果的のか、その活用方法について実例と共にご紹介します。
マイクロコピーとは?
マイクロコピーは、Webサイト内のリンクやボタンまわりによく使われる短いテキストの事です。
具体的にはボタンのキャプション、エラーメッセージ、ヘルプテキスト、サインアップフォームの案内など、行動喚起を促す際に使われます。
人は何らかの「きっかけ(トリガー)」がなければ行動を起こしません。マイクロコピーはユーザーが行動したり決断するきっかけを作る事ができます。小さな要素ですが、その効果は非常に大きく、うまく活用する事でUXの向上やCVアップが見込めます。
マイクロコピーの効果的な使い方
心理的なハードルを下げる
特に料金が発生する様な申し込みや登録は、ユーザにとって心理的なハードルが高いアクションです。
Amazonではボタンの下に「いつでもキャンセルできます」という一文を加え、「登録したら解約できないのでは?」といった不安を解消しています。

また、「時間がかかる」ということもユーザーにとっては心理的負荷がかかることです。
マイクロコピーの有名な実例で、メルマガの登録フォームボタンの文言を「登録する」から「より詳しく」に変更した事で、購読率が40%向上したというケースがあります。
「会員登録」となると、少し興味があっても「面倒くさそう」「時間がかかりそう」と、ボタンを押すのを躊躇してしまいますが、「より詳しく」というコピーする事で心理的なハードルが下がり、次のページに進みやすくなります。
別の方法として、会員登録せずに購入できる選択肢を作るという方法もあります。
運営側としては、なるべく会員登録を促したいと考えてしまいますが、ユーザーにとって心理的ハードルが低い選択肢も一緒に設ける事により、かえって売上が伸びる可能性があります。

具体的な数値を用いる
「導入実績〇〇社以上!」「リピート率〇%」など、具体的な数値を用いたマイクロコピーでは、信頼性や説得力が高まります。
特にCTAの近くに置く事で、アクションを起こすための「ひと押し」となり、CVRの改善が期待できます。
登録を促す場合は、数字を用いて「手軽さ」をアピールする事も効果的です。
移動中の隙間時間にスマホから申し込みを行うという事も考えられる為、「最速3分で見積もり!」「簡単5ステップ!」など、具体的な数字を用いて手軽さや簡単であるという事をアピールしましょう。

マイクロコピーを考える上で重要なのが、そのコピーがユーザにとって身近に感じられるかという点です。例えば「30代以上で500万人が利用!」より「30代以上の10人に1人が利用!」の方がイメージしやすくないでしょうか?
また、実験結果では「1分で完了」よりも「60秒で完了」と「秒」表記した方がCVRが高いという結果も出ています。単に数字を用いるだけでなく、ユーザーが具体的にイメージしやすく、身近に感じられるような表現にする事が大切です。
タイミングワードを用いる
タイミングワードとは、緊急性のあるワードを使ったコピーの事です。「今すぐ」「まずは」「もう少しで」など、アクションを促進するワードを使う事で、ユーザーの行動を促します。
購入ボタンのラベルを「予約する」から「今すぐ予約する」に変更する事で、CVRが1.5倍になったというケースもあり、現在は様々なサービスでこの「タイミングワード」を用いたコピーを見かけます。

ホテル予約サイトagodaでは、「お得な割引はこの60分だけ」といったタイミングワードが用いられています。コピーだけでなく、カウントダウンによる時間制限を設け、ユーザーの「損したくない」という気持ちをより一層高める工夫をしています。

メリット強調する
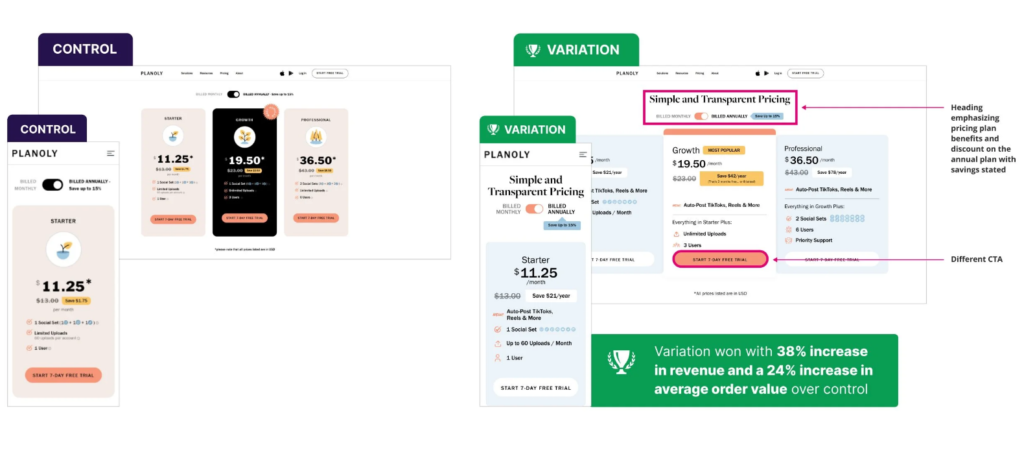
CVR等の分析・改善をサポートする代理店CodaLift LLCのケースです。
各プランのCVR向上と有料版への新規顧客獲得を目的として、デザインの改善を行いABテストした結果、元々は月払いで表示していた金額から、よりお得額に見せる為に「年払いがお得である」というコピーを大きく表示したところ、収益が38%・平均注文金額が24%増加する結果となりました。
お得額の表示を月額→年間に変更しただけですが、金額差を大きく見せる事でユーザーの購買意欲を向上させ、全体の売上アップに繋がりました。

まとめ
いかがでしたでしょうか?
マイクロコピーは、数文字程度の短い一文でですが、ユーザー満足度やコンバージョンに大きな影響を与えます。ページ全体の改善に比べて手間をかけずに実行出来る施策でもある為、事例を参考にしながら取り入れてみてはいかがでしょうか。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。