こんにちは。FASTCODINGデザイナーの七転び八重子です。
イラストレータで簡単に、ぷっくりした3Dイラストを作ってみましょう。
ニューモフィズムなWebサイトにもピッタリなので、デザインの幅が広がります!
ステップ1 イラストを描く
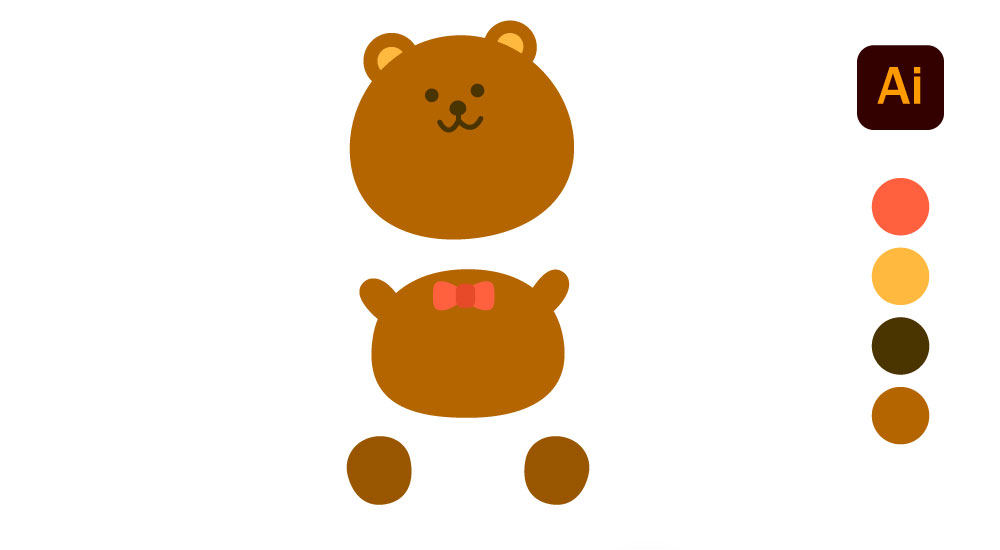
イラストレーターで平面のイラストを作成します。

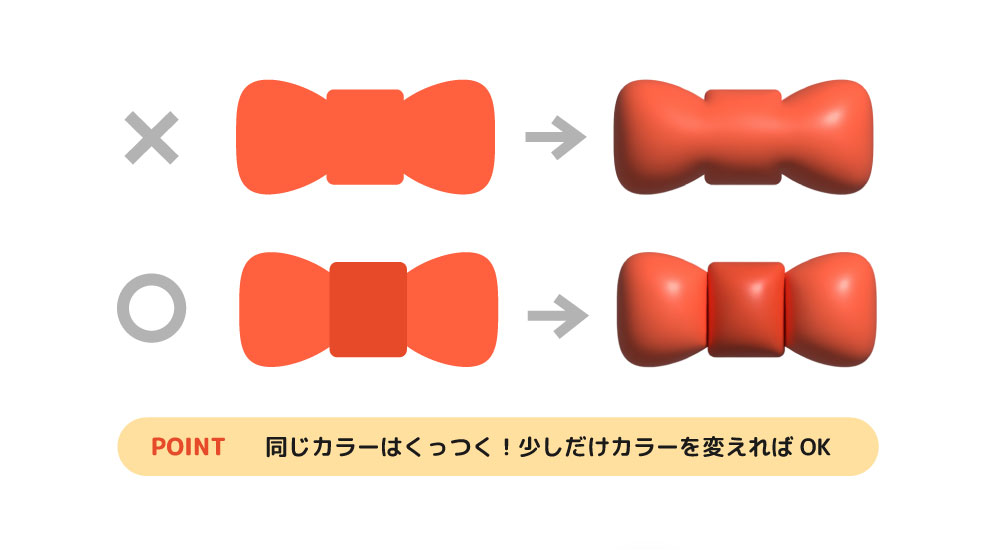
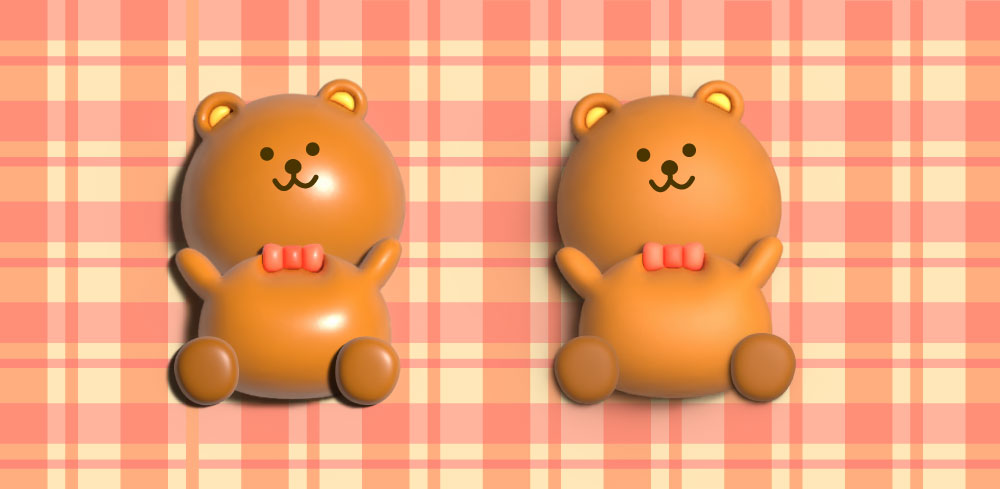
POINT 同じカラーはくっつく!
同じ色のパーツをグループにして、3D効果をかけると、くっ付きます。
別々に効果をかけたい場合は、別のグループにしておきます。

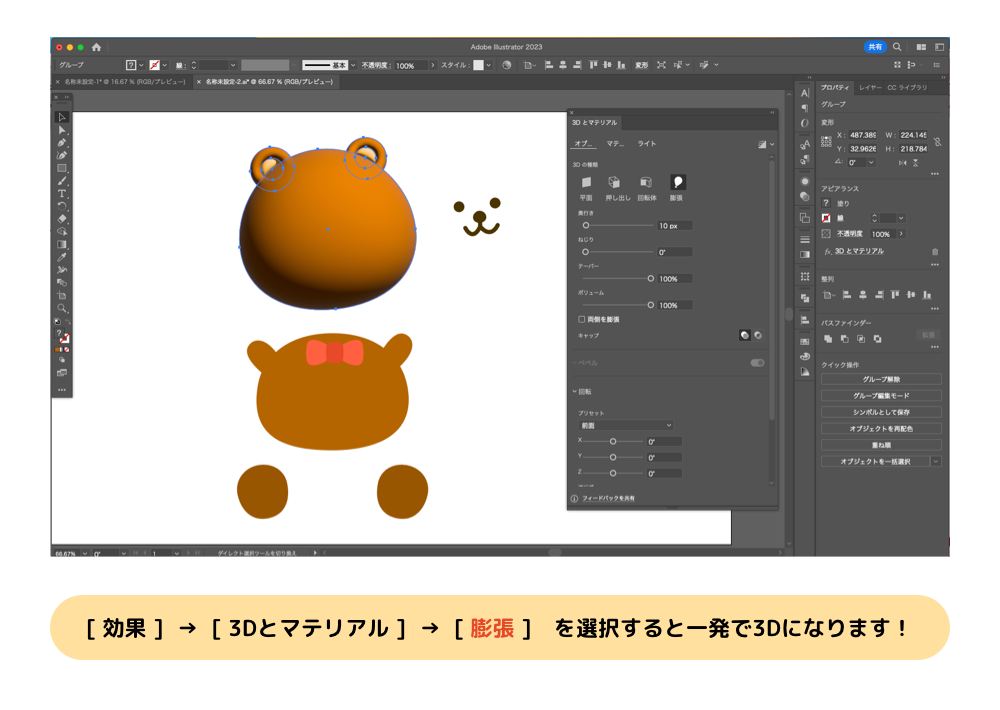
ステップ2 グループ事に3D効果をかける
同じ効果をかけて、パーツ同士をくっつけたい場合は、グループ化してから効果をかけます。
[ 効果 ] → [ 3Dとマテリアル ] → [ 膨張 ]をクリックで簡単に3Dイラストになります。

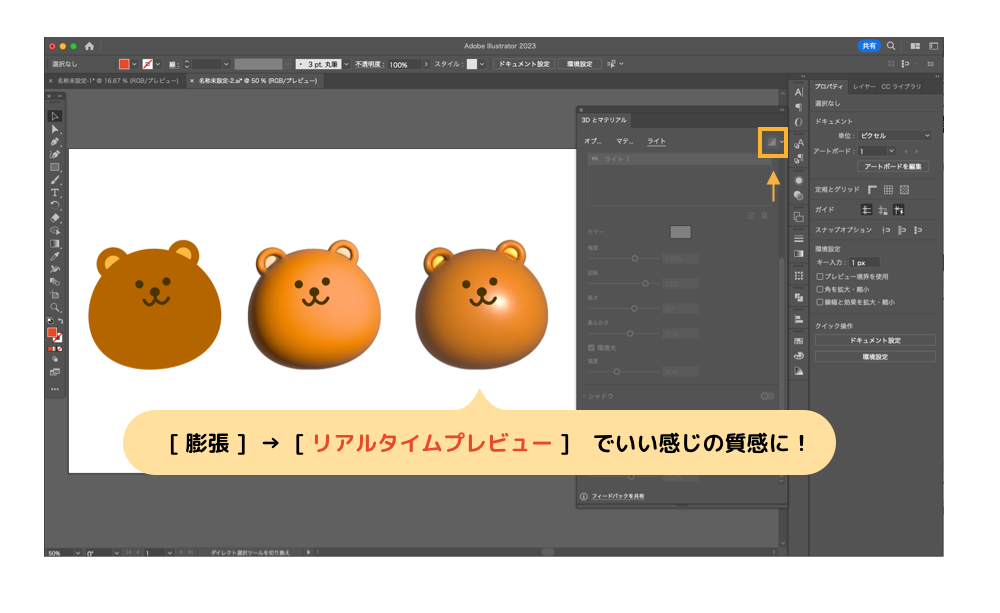
ステップ3 リアルタイムプレビューでナチュナルな仕上げに
3Dとマテリアルのパラメーターの調整は、「リアルタイムプレビュー」をしてからの方が分かりやすいです。
パラメーターを調整して、膨らみ具合や、光の当たり方を調整します。ここは、いろいろ触った方が分かりやすいと思います。

POINT つるんとした質感とマットな質感
パラメーターの中にある、 [ マテリアル ] → [ プロパティの中にある荒さ ]を調整します。

POINT 影をナチュラルにつける
パラメーターの中にある、 [ ライト ] → [ シャドウ ]を調整します。角度やサイズなども調整できます。

あとは、作ったパーツを合わせて、完成です!
今回は、3Dとマテリアルの「膨張」を紹介しました。次回は、立体的な木を作ってみたいと思います。

デザインもコーディングもFASTCODINGへお任せください
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。

