こんにちは。FASTCODING Webデザイナー、七転び八重子です。
レスポンシブレイアウトとリキッドレイアウト、どちらもデバイス事にサイトを最適化する手法なのですが、改めてその違いを明確に理解しましょう。
以前の記事で「レスポンシブ?リキッド?フレキシブル?レイアウトのまとめ」でレイアウト手法をまとめています。
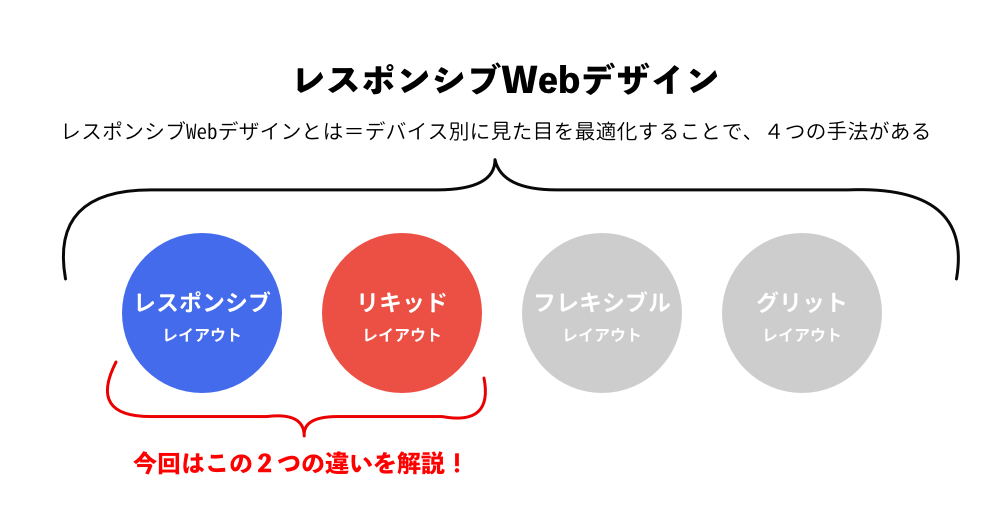
今回は、「レスポンシブレイアウト」と「リキッドレイアウト」の違いにフォーカスします。
はじめに:FASTCODING流の区分け
どちらも色々な定義が世の中にはあり、どれも大きな差異はなく、ほぼ同じような内容なのですが、ここでは明確にということで、FASTCODING流での区分けでご説明したいと思います。
レスポンシブもリキッドも、「画面サイズに合わせて、デザインを調整し、見やすく最適な表示にすること)」のレイアウトの手法の1つです。
デザイン的な見た目の違いと認識している方も多いのではないかと思いますが、正確には、「コーディングの作り方の違い」によって、画面幅やデバイスに応じて見た目が替わることを意味しています。Webデザインを制作するときは、とある1デバイス/1画面幅での見た目を、複数のデバイス/画面幅用に作りますので、Webデザインだけでは分からない、「サイトを制作する上での」情報、ということになります。

※ことばの違いや定義の仕方によって、4つ以上存在させることも可能ですが、弊社の過去の経験上、ほとんどが上記の何れかに当てはまります。
レスポンシブレイアウト
「レスポンシブレイアウト(Responsive layout)」は、画面幅によって表示するデザイン(スタイル)が変わるレイアウトと、FASTCODINGでは定義しています。
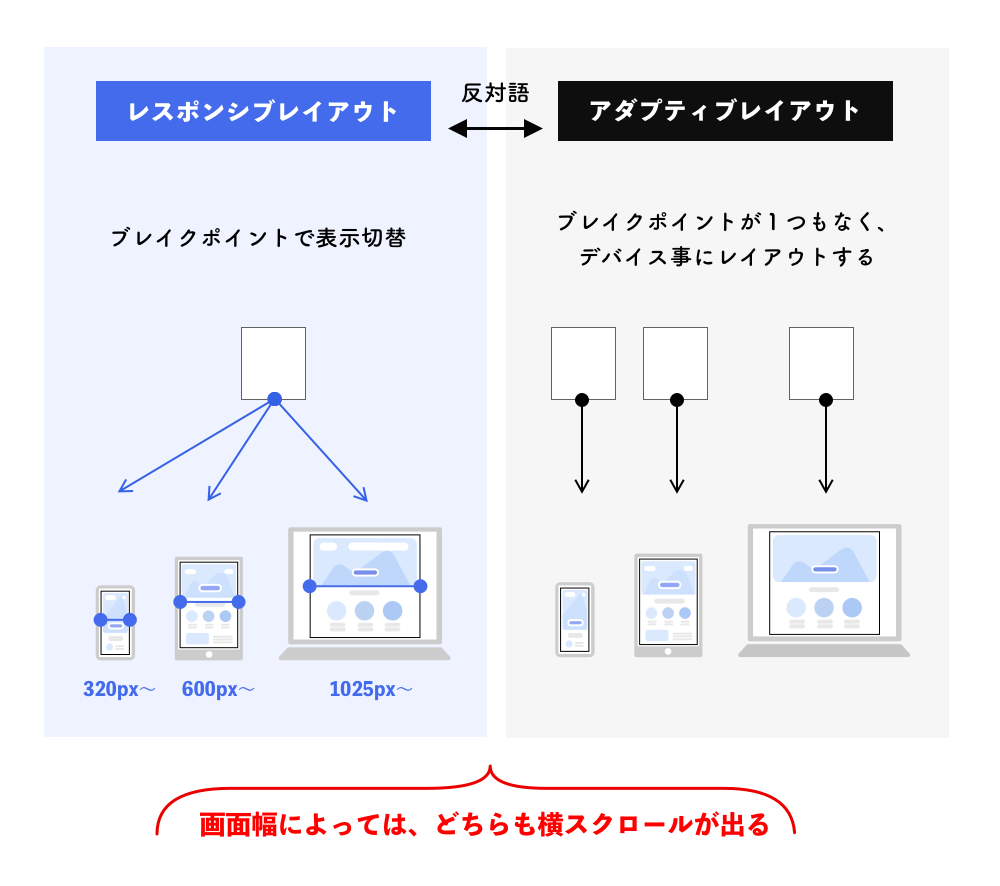
レスポンシブレイアウトは、デバイスの画面幅に応じてコンテンツや画像、ナビゲーションなどの配置・表示/非表示などを調整するレイアウト/コーディング手法です。
デザインの切り替えは、「ブレイクポイント(※)」を基準にします。
もっとも多い使われ方は、横幅750ピクセル程度と、1024ピクセル程度を境目に、PC用のデザイン、タブレット用のデザイン、そしてスマートフォン用のデザインに切り替えるというレイアウトになります。
スマートフォン:~750px
タブレット:751px〜1024px
PC:1025px〜
反対の言葉が「アダプティブレイアウト」と言い、ブレイクポイントが1つもなく、画面幅を変えても見た目が変わりません。その代わり、スマホ表示やタブレット表示など、画面幅が異なるデバイスへ対応するために1つのページに対して複数のデザインやコーディングを用意して対応します。

リキッドレイアウト
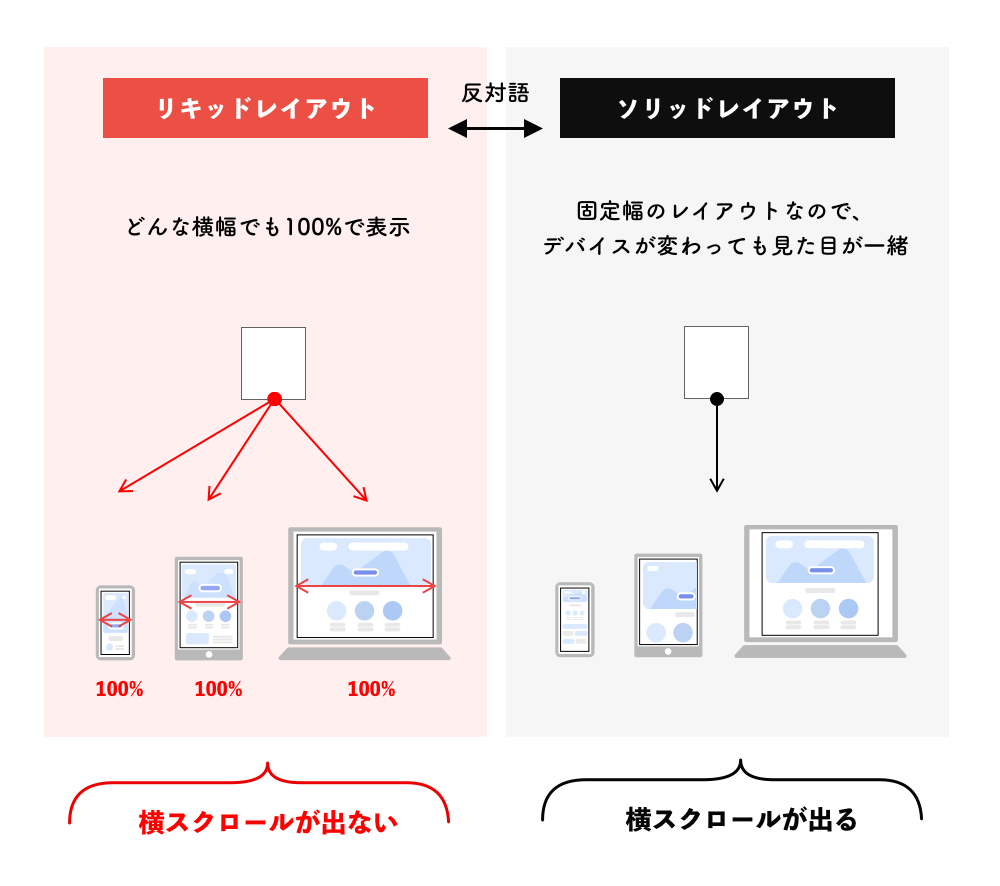
「リキッドレイアウト(Liquid layout)」は、どのデバイスでも画面の横幅に合わせてコンテンツの表示サイズがピッタリ(100%)に可変されるレイアウトとFASTCODINGでは定義しています。
シンプルな言い方をしますと、「横スクロールバーが出ない」=横スクロールしなくても全ての情報が見える状態、とも言えます。
反対の言葉が「ソリッド(固定幅)レイアウト」と言い、デバイス事に画面幅が変わっても、固定幅なので、幅が小さいとコンテンツが隠れてしまい、横スクロールが表示されます。

まとめ
いろんなコーディング手法があるのですが、どの手法も組み合わせてコーディングすることがあります。
つまり、「固定幅」+「レスポンシブ」もあれば、「アダプティブ」+「リキッド」もあります。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。