皆さん、こんにちは!
ファストコーディングベトナムのフロントエンド開発チームのNathanです。
前回は遅延読み込みを活用したページスピードスコアの向上について記述いたしました。
今回は画像処理によるページスピードスコアの向上について書いてみたいと思います。
画像処理だけですので、HTMLやJavaScriptを使うことが無く、とても単純なこと(だから効果があるの?)と思うかもしれませんが、実際弊社で対策をするWebサイトのほとんどは、この対策で数十点のスコアアップができています。
この記事では、色々なページスピード対策用の画像処理の方法をご紹介いたします。
ソース:https://www.kindpng.com/imgv/TRomTim_jpg-gif-png-and-svg-example-images-png/
1.画像の横幅と高さを必ず指定すること。
画像のサイズは、CLS(Cumulative Layout Shift – 累積レイアウトシフト 読み込み中の表示ページコンテンツのレイアウトの安定性と変化を測定する)にある程度の影響があります。CLSが安定しないと、PSIスコアも大きく減点されてしまいます。
そのため、ウェブサイト内の画像サイズは必ず横幅と高さを指定してください。
特にレスポンシブウェブサイトのレイアウトを維持するためには、いくつかの留意点があります。以下代表的なものを記載いたします。
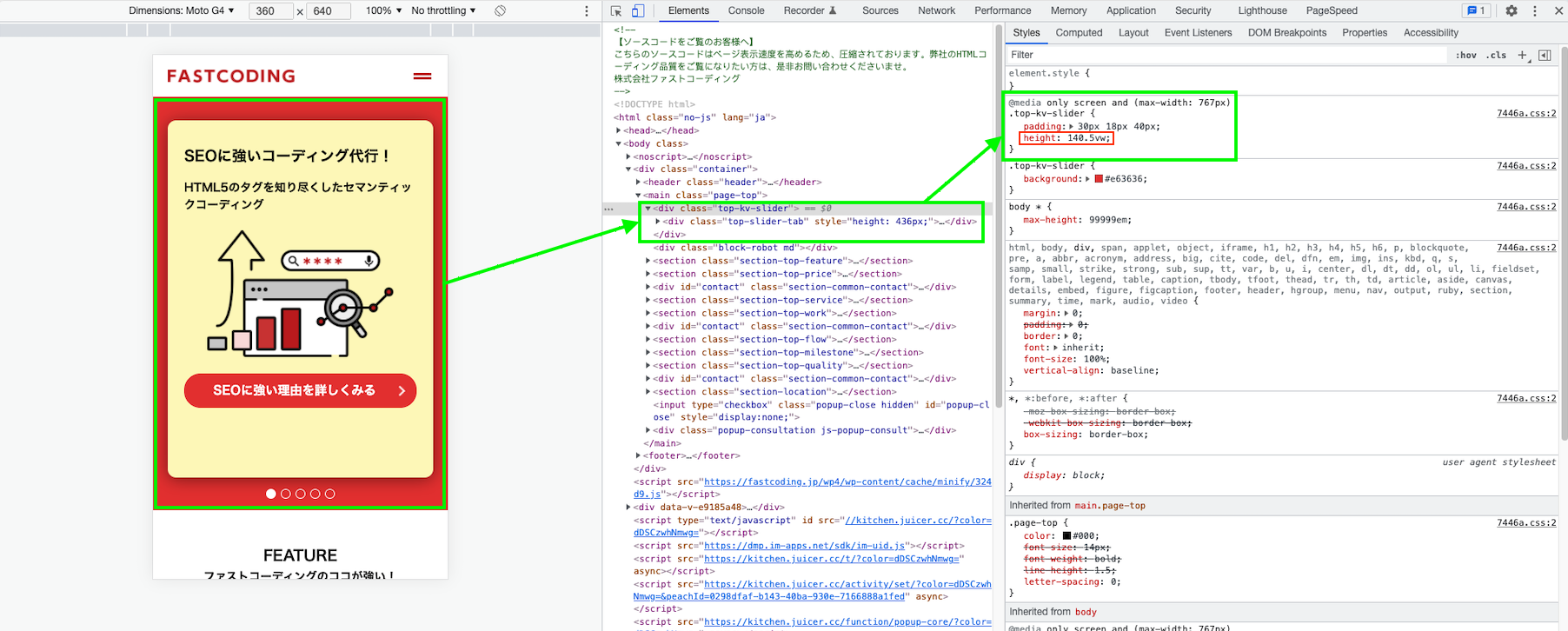
- <img>タグで “width” と “height”のサイズをパソコン画面(PC)で表示することを必ず設定すること。
- レスポンシブな画面サイズの場合、キービジュアルイメージ要素の親要素に“height”を設定することを必ず注意すること(場合によっては「vw – viewport width」または「rem」単位を使用)。
親要素にクラスがない場合は、クラスを追加して、画像の高さと親要素の高さを一致するように設定できます。
2.ファイルサイズ圧縮ツールで画像サイズを最適化:
ページスピードスコアにとって、画像のファイルサイズは小さければ小さいほど良いのですが、ファイルサイズを小さくすれば、その分画質も落ちてしまいます。
よってHTMLコーダーは程よい画質を維持したまま、ファイルサイズをできるだけ小さくすることを試みるわけですが、人間の手作業では限界があり、大きなファイルサイズのまま画像を利用しているWebサイトも多々見受けられます。
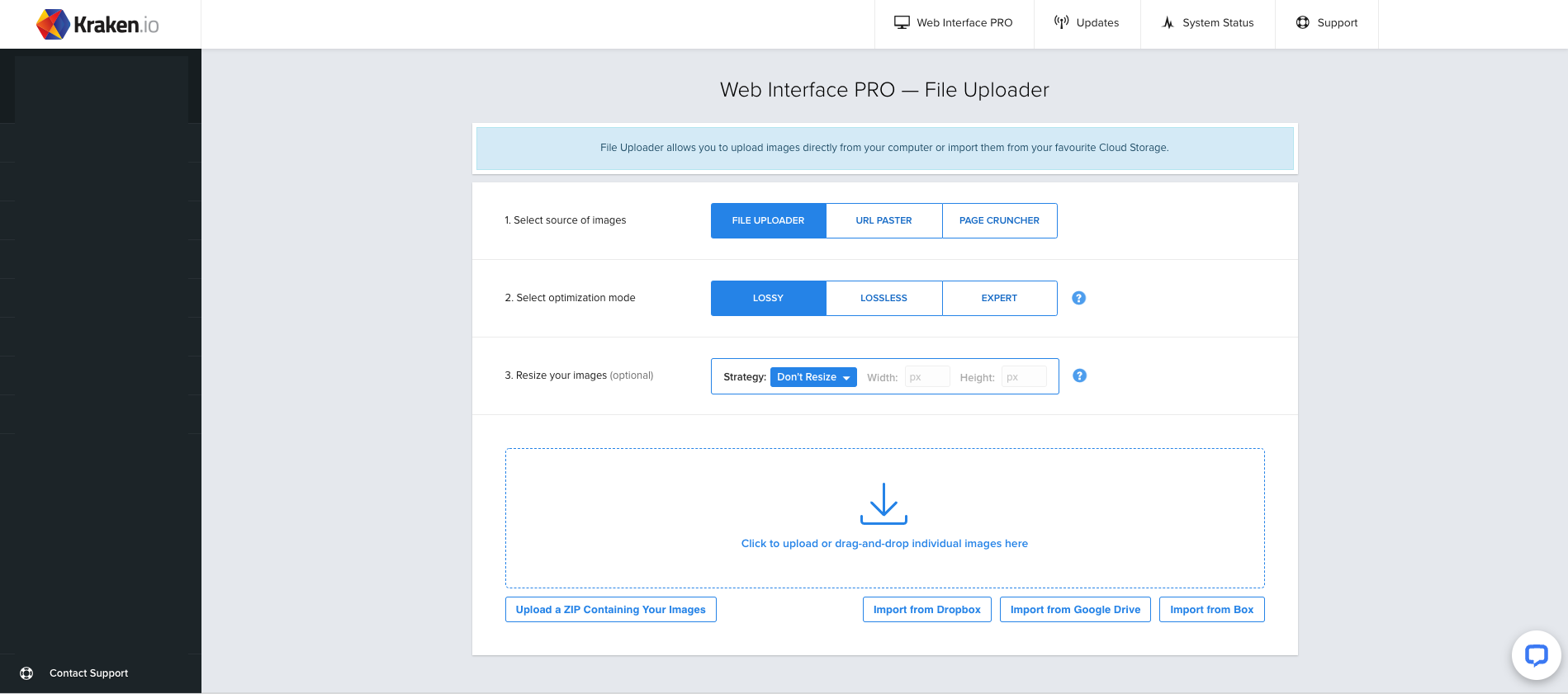
弊社では kraken.io というツールを用いて、画質をほどよくキープしたまま、ファイルサイズを最小化するようしています。
この手のツールは無数にありますが、いくつかのツールを使った結果、このツールが今のところ最適ではないかと思います。
開発環境(GruntやGulp等のタスクランナー)に取り込んで利用することもできるので、大変おすすめです。
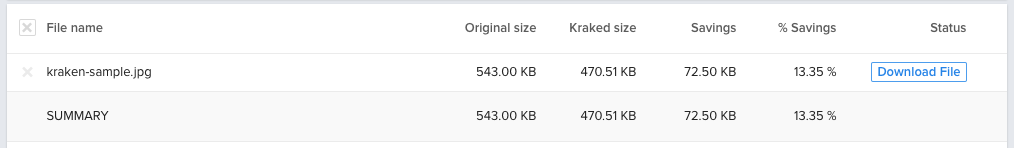
以下は1例ですが、画質やファイル形式にもよりますが、ツールを使う前後では30~50%程度のファイルサイズの開きが出ることが多く、大変有用なツールです。
例)
Original size: 724.18 KB
Kraked size: 467.42 KB
Savings: 256.76 KB
% Savings: 35.46 %
3.WebPフォーマットでウェブサイトの画像を最適化
WebPフォーマットとは、Googleが開発したWebサイト向けの画像ファイルの形式を意味します。WebPフォーマットに対応しているブラウザの場合には、WebP画像を利用することで、ページスピードスコアが上がります。
具体的には、画像の現在の形式に「.webp」を追加し、サイトが「.htaccess」ファイルを介してwebp画像を受信できるようにする必要があります。
例えば:
古い画像:image.jpg
新しい画像:image.jpg.webp
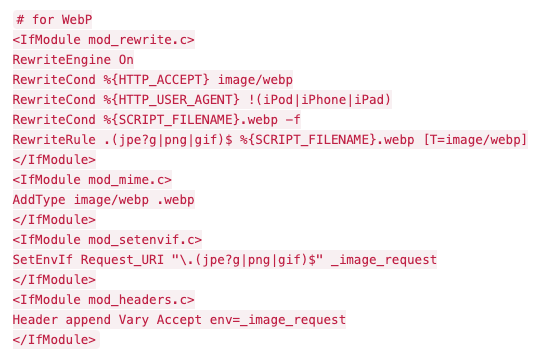
そしてこれが、上記のファイル名フォーマットの場合の「.htaccess」ファイルのコードです。
「.htaccess」ファイルを「index.html」ファイルと同じディレクトリレベルに配置する必要があります。
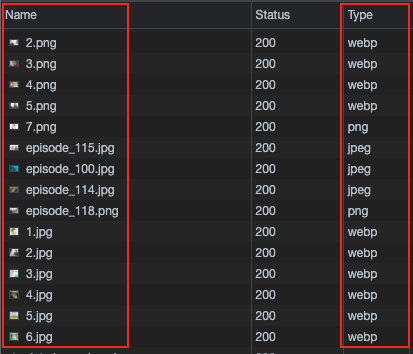
これは、Chrome Dev Tools(Chromeのデベロッパーツール)の[ネットワーク]タブに表示される結果です。
HTMLファイルの元の画像形式が保持され(左側のセル)、[タイプ]セクション(右側のセル)のウエブページに使用されている新しい「.webp」形式が表示されます。
よくあるご質問
質問:「index.html」ファイルに画像ファイルの新しい画像形式を直接追加しないのはなぜですか?
答え:すべてのブラウザまたはデバイスが「.webp」画像(e.g. I.E, Safari)をサポートしているわけではないので、「index.html」の中に画像ファイル形式を直接「.webp」拡張子に追加することはおすすめしません。
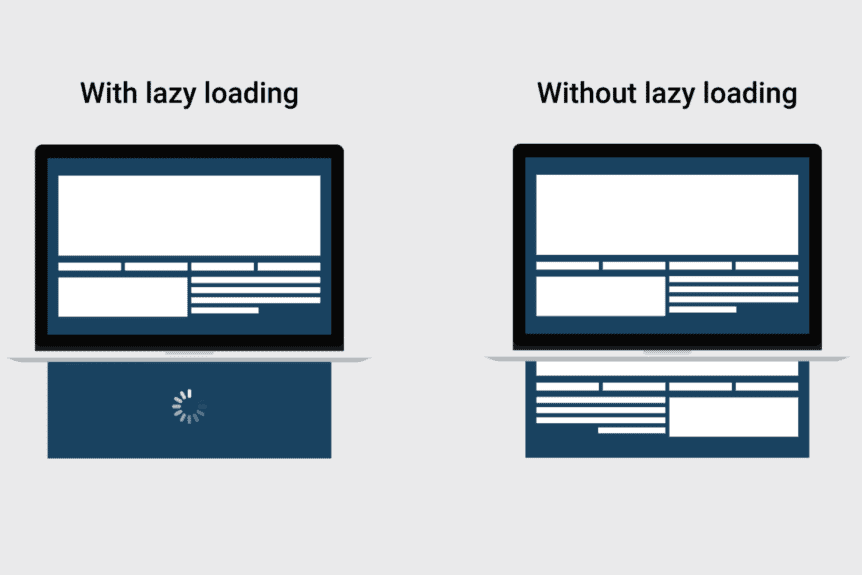
4.遅延読み込み - 非表示画像の「遅延」読み込み
1つ前の記事と被りますが、遅延読み込みは、ブラウザがユーザーに結果を返す前に、同時に多くのWebページの画像を読み込むことを軽減します。遅延読み込みは、リソースの節約、ユーザーエクスペリエンスの向上、ページスピードスコアの向上に役立ちます。
次のように<img>タグにloading = “lazy”を追加することで、Webページの画像に遅延読み込みを使用できます。
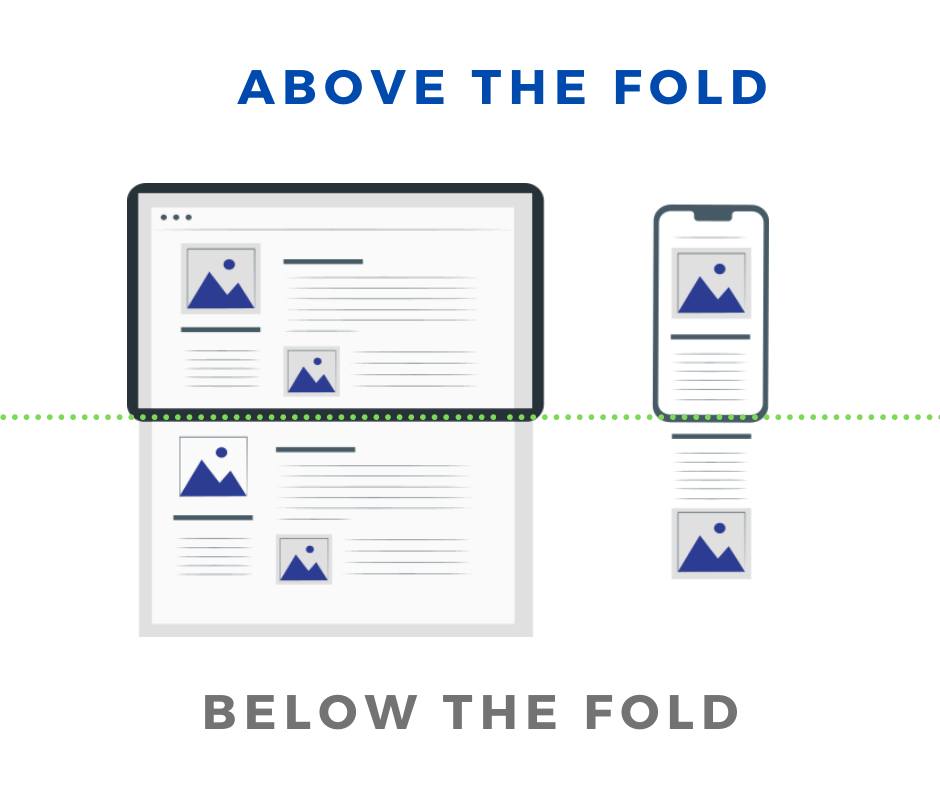
注意:ATF(Above The Fold)に属する画像要素に遅延読み込みを設定しないでください。なぜならATF領域は遅延せずに即時に読み込むことが必要だからです。
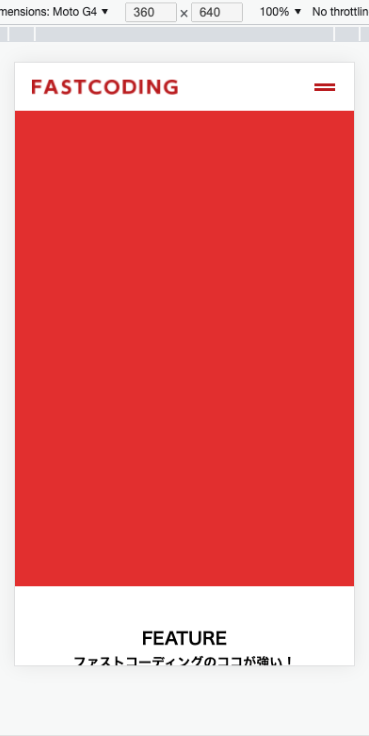
5.適切なサイズの画像
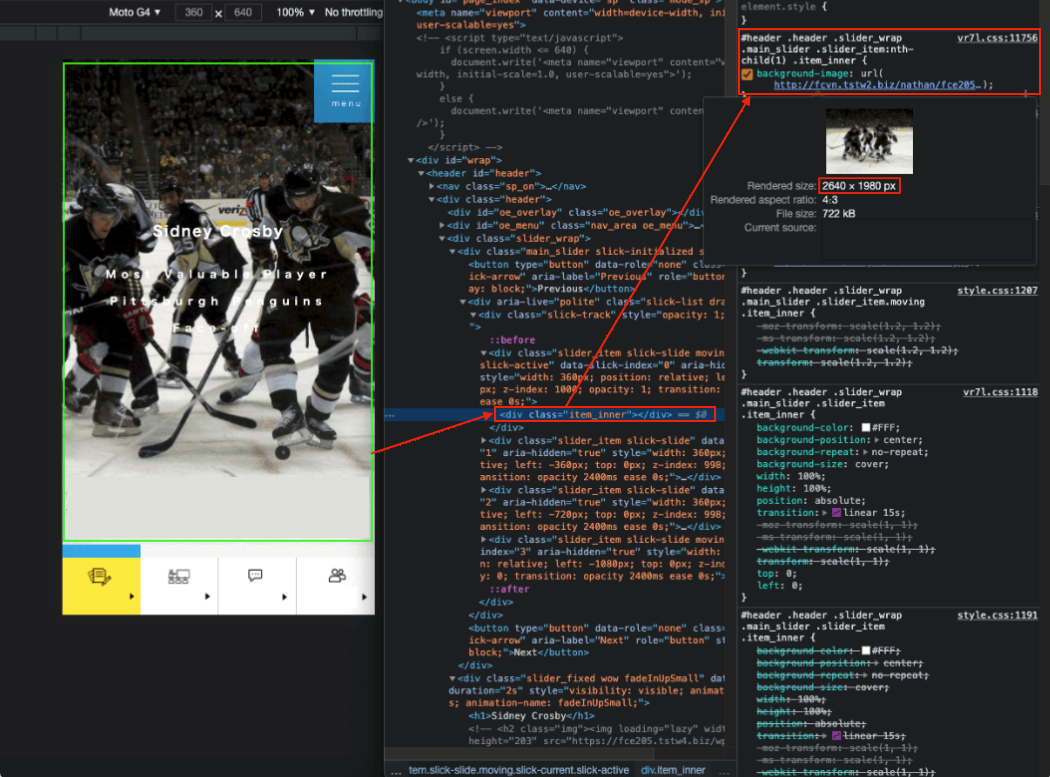
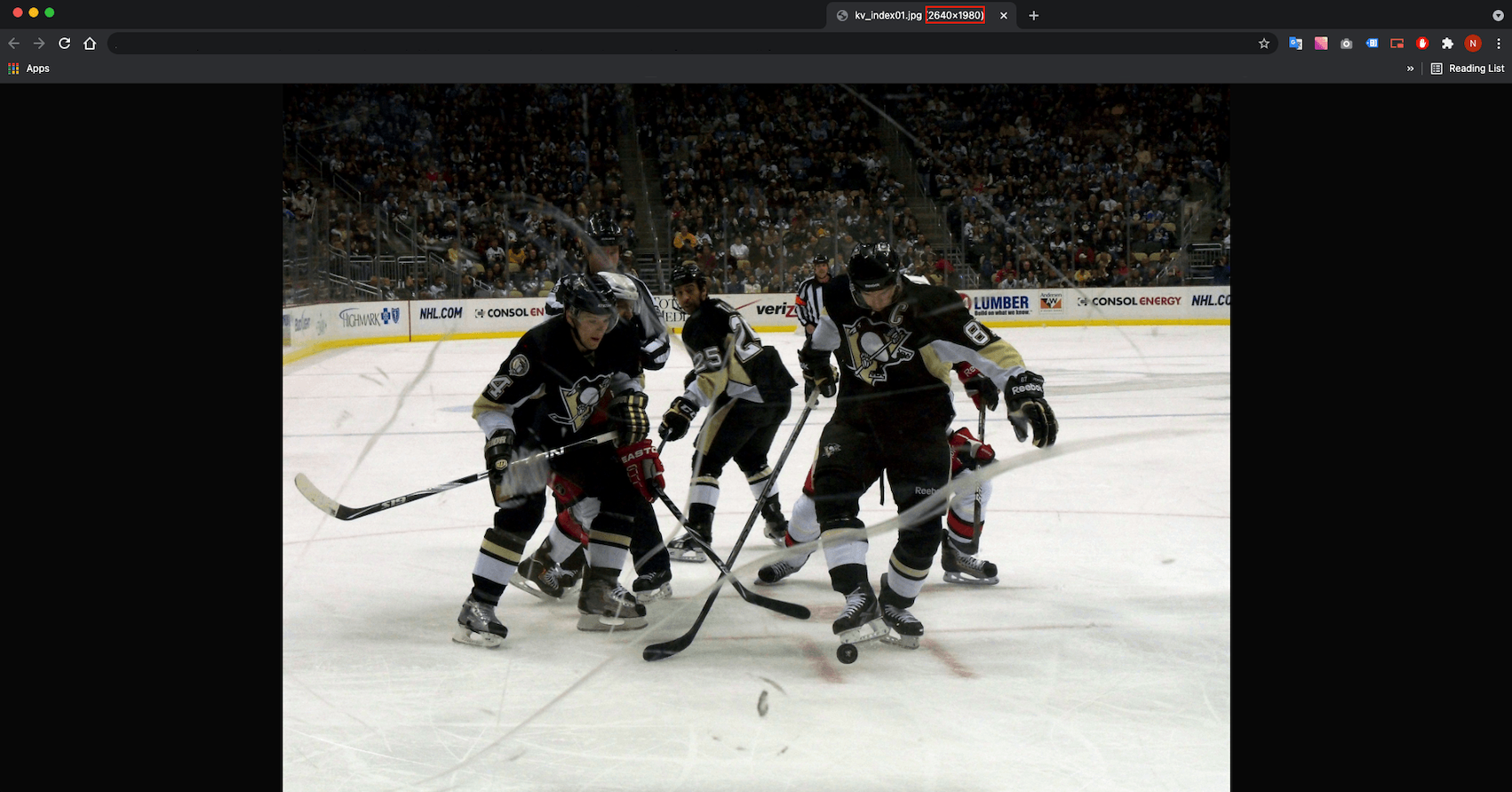
必要な表示サイズに対して大きすぎる画像を設定するのは、PSIスコアに悪影響を及ぼします。
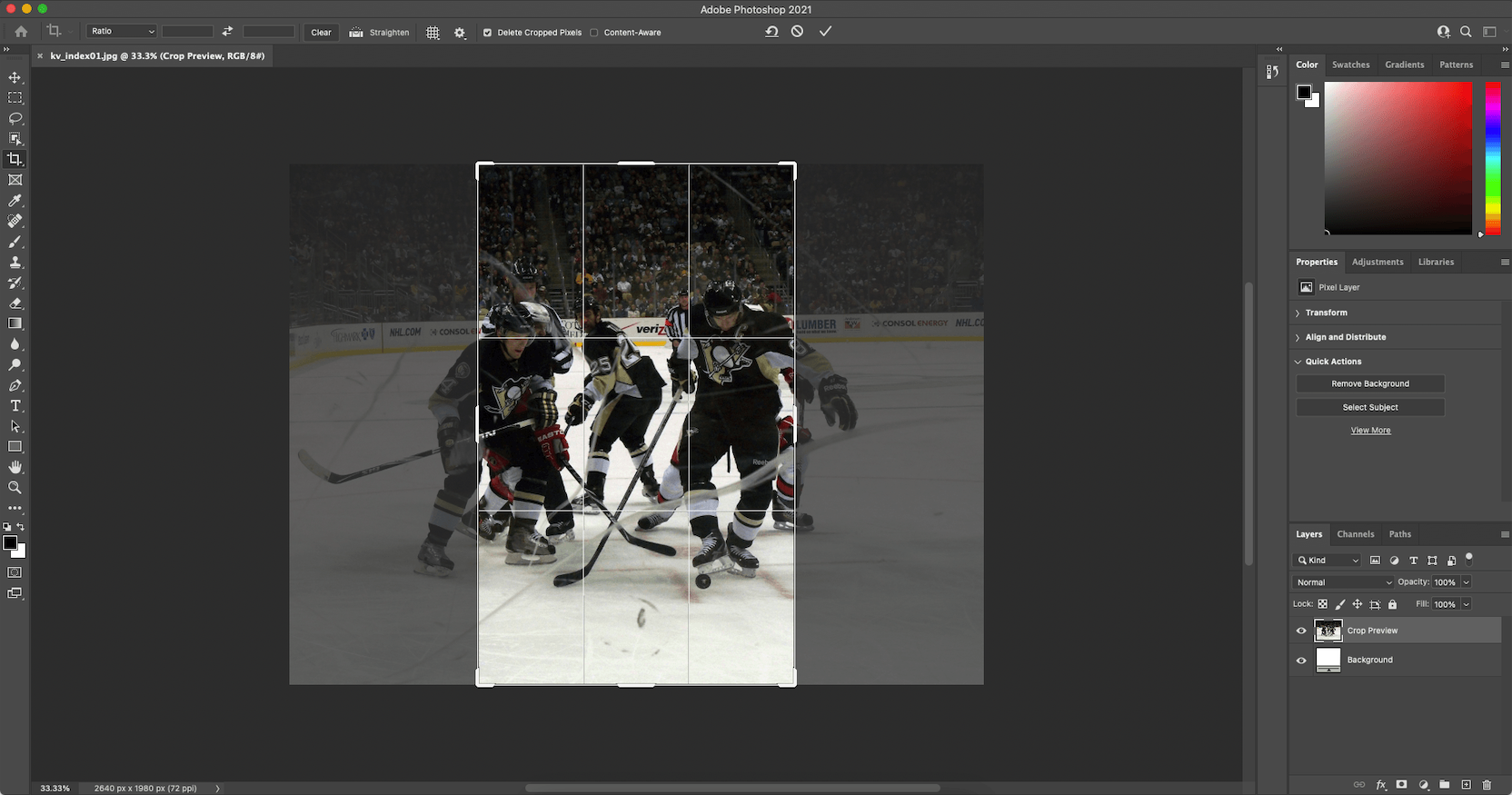
これを回避する方法は、元の画像のサイズを縮小して、Webページに必要な画像サイズと一致させることです。この作業はPhotoshop等の画像編集ソフトウェアで行うことができます。
上記の例は、レスポンシブ画面の画像サイズを縮小する方法を示しています。これは、デスクトップサイズの画像にも当てはまります。
まとめ
ご覧のとおり、画像処理はページの読み込み速度を大幅に向上させ、ユーザーが待たなければならない時間を短縮するのに役立ちます。すぐにウェブサイトで問題を解決して改善しましょう!