こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webデザインで使用する写真で、昔撮影した写真を利用することって、結構あると思いますが、この写真を利用したい!と思っても、手ブレでピンボケしてる写真とかもありますよね。過去の写真は新しく撮影できないもの、(例えば創業当時の写真だったり)もあります。今回は、そんなピンボケ写真を出来るだけくっきり補正してみたいと思います。
目次
実践! ピンボケ写真をくっきり補正しよう!
今回使用するソフトは、もちろん Adobe Photoshop です。
写真素材は、以下のの画像無料サイトから準備しました。以前、無料の写真素材サイトをまとめているので合わせてご覧ください。

STEP1, 画像を2枚複製する
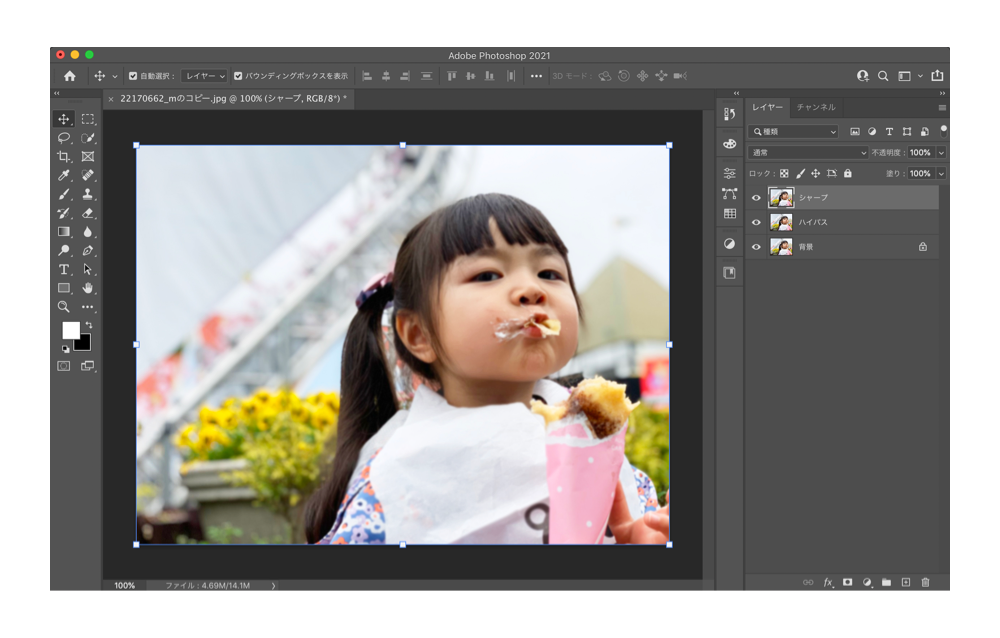
①写真をPhotoshopで開いたら、画像を複製して新しいレイヤーを2つ作ります。名前を分かりやすように[ シャープ ][ ハイパス ]とします。
②複製したレイヤーを2つとも、右クリックから[ スマートオブジェクトに変換 ]します。

③[ シャープ ]からフィルターをかけるので、[ ハイパス ]は非表示にしておきましょう。
STEP2, スマートシャープで全体をシャープにする
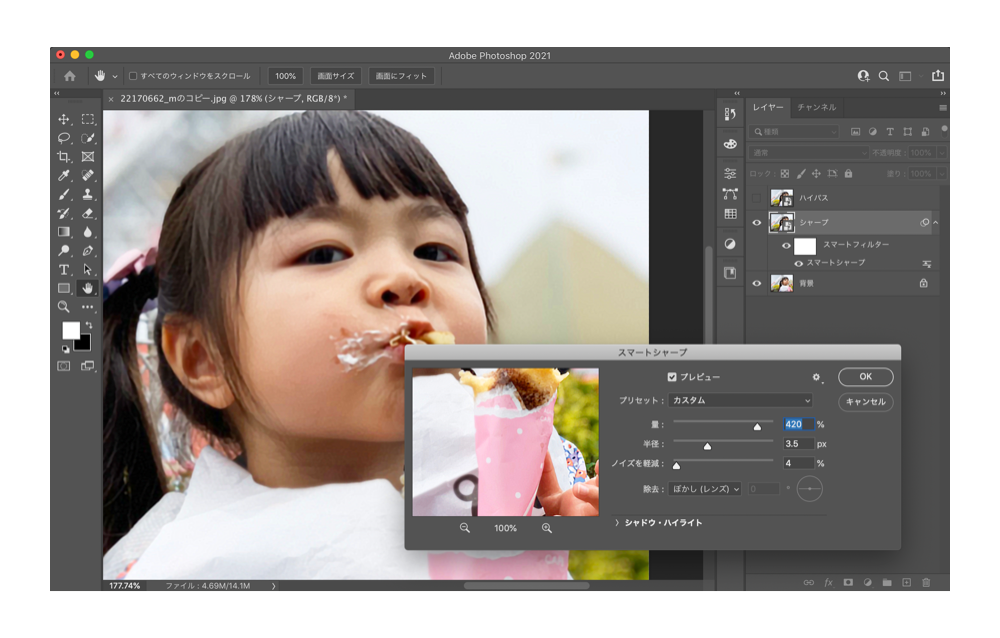
①レイヤー[ シャープ ]を選択して、上部メニュー[ フィルター ]→[ シャープ ]→[ スマートシャープ ]を選択。
③除去に[ ぼかし(レンズ) ]を選択、ノイズを0、量はマックス、にしておいてから、先に半径を調整します。そのあと、ノイズと量を調整します。
※ここは写真によって数値が違うので画像を拡大して顔を見ながら調整します。

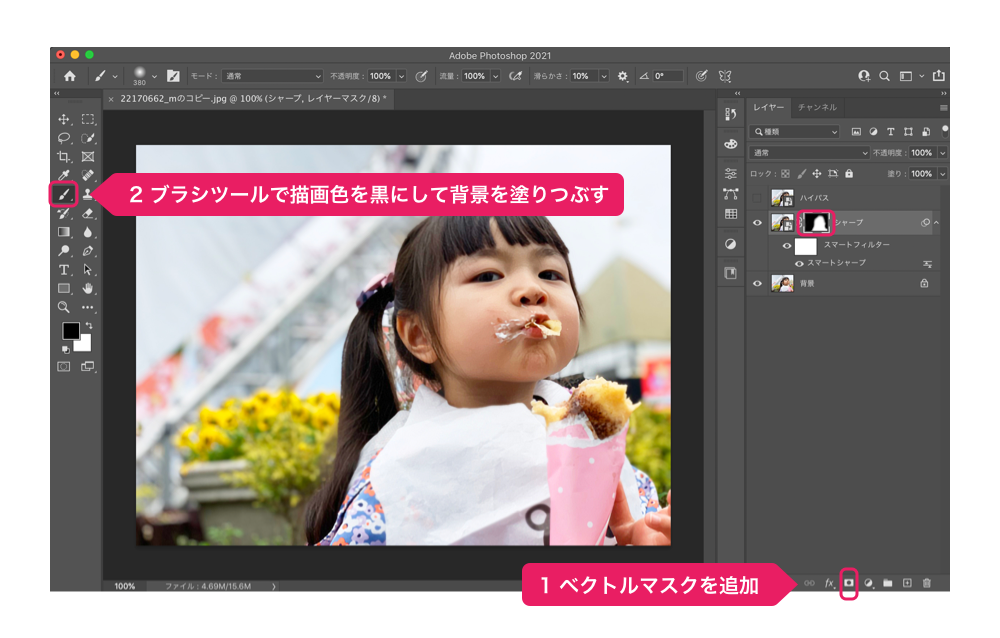
④背景はそのままのぼかしを維持したいので、[ ベクトルマスク ]を追加し、[ ブラシツール ]で背景を塗りつぶします。

これで、背景はそのまま、人物だけにシャープのフィルターが適用できました。
STEP3, ハイパスで髪の毛をシャープにする
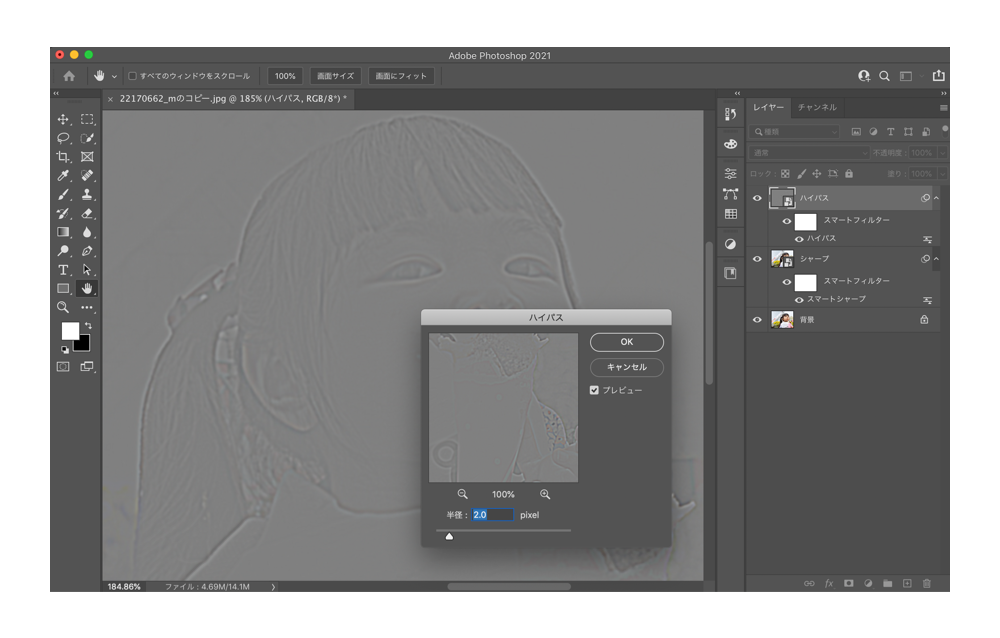
①レイヤー[ ハイパス ]を選択して、上部メニュー[ フィルター ]→[ その他 ]→[ ハイパス ]を選択。
②ハイパスの半径を調整します。今回は髪の毛だけにフィルターを適用するので他の箇所は無視してください。値は[ 2 ]くらいにしました。

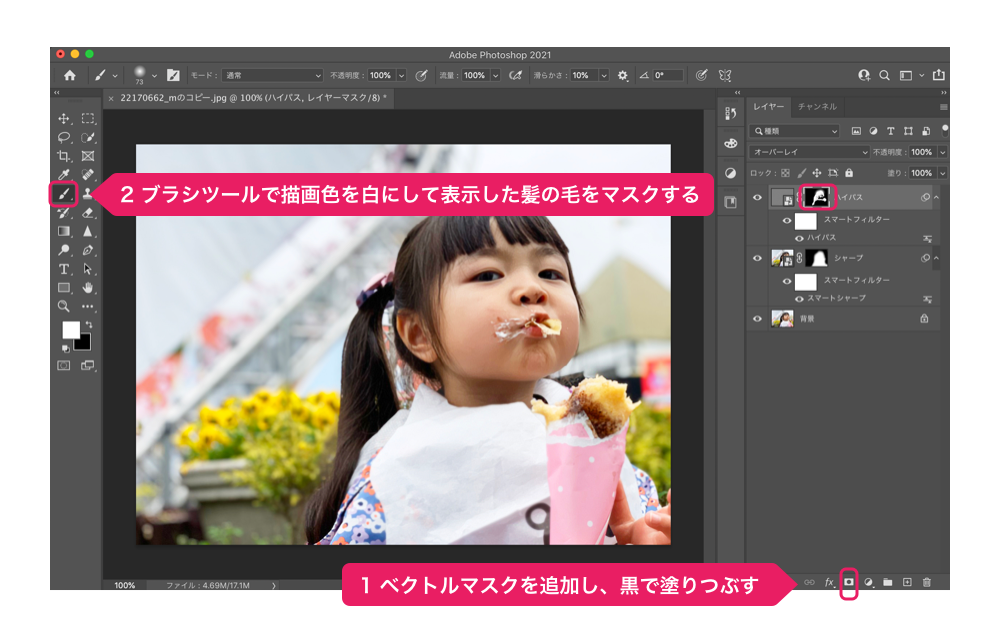
③レイヤの描画モードを、[ オーバーレイ ]にします。これでは全体のエッジがきつくなるので、髪の毛だけにフィルターをかけます。
④先ほど同様、[ ベクトルマスク ]を追加し、今回は、塗りつぶしで黒にしましょう。描画色を白にして、[ ブラシツール ]で表示したい髪の毛周辺をマスクします。

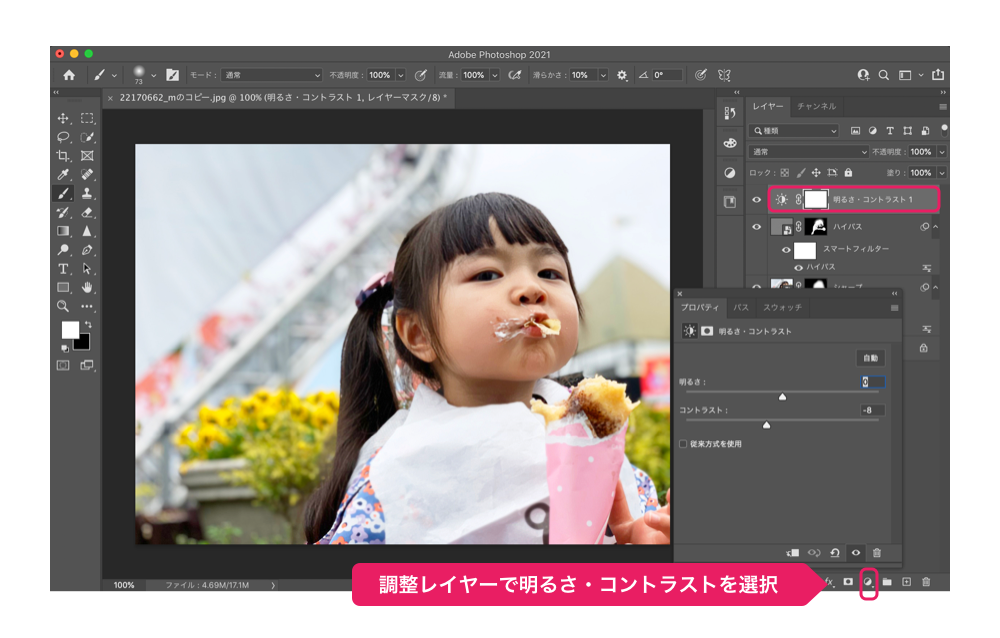
STEP4, コントラストを調整する
最後に、シャープとハイパスで若干、境界線が濃くなっているので、コントラスト調整して優しい雰囲気にします。
①調整レイヤーで[ 明るさ・コントラスト ]を選択します。[ コントラスト ]をマイナス8くらいに調整します。

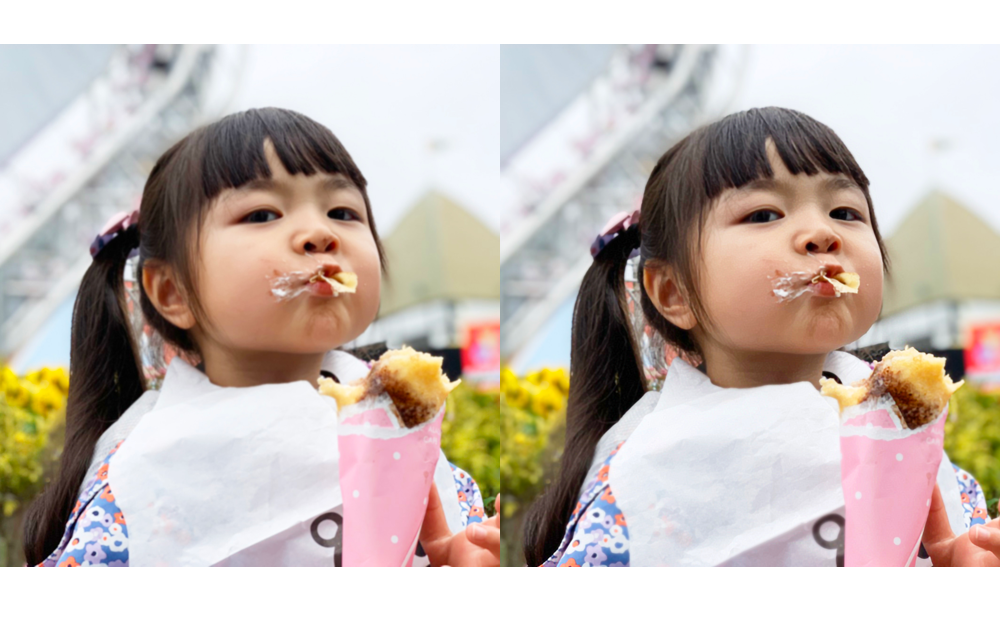
完成!

まとめ
いかがだったでしょうか?マスクの使い方をしっかり覚えれば比較的簡単です。このフィルターのハイパス機能はかなり便利なので、また今度ご紹介したいと思います。
ファーストコーディングでは、コーディングはもちろん、イラストやWebデザインにも対応しています。お困りの際はお気軽にご相談くださいませ。