こんにちは。FASTCODINGデザイナーの七転び八重子です。
SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。
第1回目は、「コアウェブバイタルとは?詳しく解説」
第2回目は、「Google Search Console (グーグルサーチコンソール)の基本と登録方法」
第3回目は、「Google Search Console (グーグルサーチコンソール)の使い方」
第4回目は、「Google PageSpeed Insights (ページスピードインサイト)の使い方」
第5回目は、「コアウェブバイタルの具体的な対策まとめ」
目次
はじめに
5回にわたり、コアウェブバイタルについてまとめてきましたが、良質なユーザー体験を提供できるWebサイトを構築する目的は、もちろん検索エンジンでの上位表示にも関わりますが、最終的にはCVを獲得する事(問い合わせ・資料請求・商品の購入)にあります。
その為に、先ずはWebサイトの現状(問題のあるページ・キーワードなど)を把握して、内部対策をする必要があります。
- ユーザーが求めるコンテンツが充実している事。
- Web開発の推奨する設定に沿って構築されている事。(検索エンジンに好まれる作り)
- 快適なユーザー体験を提供する事。(ページの表示速度を上げるなど)
コアウェブバイタルについての解説や、今回利用するツールの使い方や指標の見方は、以前の記事をご覧ください。
- コアウェブバイタルとは?詳しく解説
- Google Search Console (グーグルサーチコンソール)の基本と登録方法
- Google Search Console (グーグルサーチコンソール)の使い方
- Google PageSpeed Insights (ページスピードインサイト)の使い方
Google Search Console (グーグルサーチコンソール)を利用して対策
先ず最初に、グーグルサーチコンソールを利用して、Webサイトの現状を確認します。
STEP1, 検索順位1ページ目に入る
Webサイトのアクセス率をアップする為には、検索順位の1ページ目に表示される必要があります。そして、1ページ目に表示される為には、Webサイトのコンテンツをキーワードに沿って充実させることが大切です。
先ず、2ページ目以降(10位以下)のなっているページを把握しましょう。
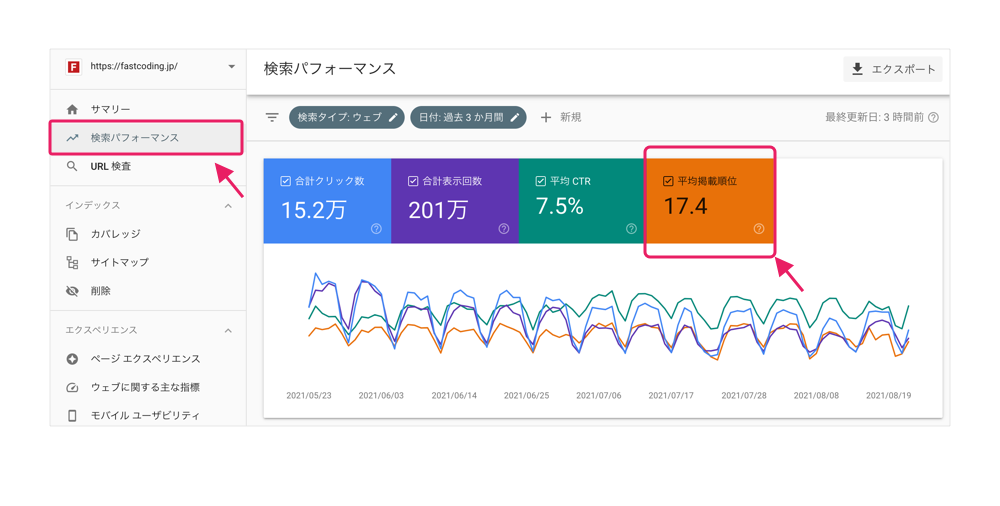
検索パフォーマンスで検索順位10位以下のページを把握する
左メニューから[検索パフォーマンス]をクリックします。平均掲載順位にチェックを入れます。

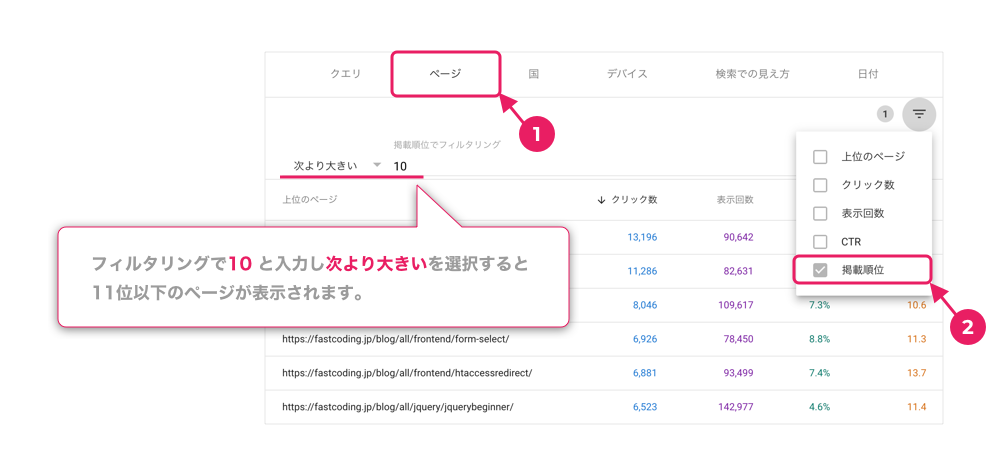
[ ページ ]を選択して、[ 掲載順位 ]でソートし、フィルタリングで[ 10 ]と入力し[ 次より大きい ]を選択すると11位以下のページが表示されます。クエリをクリックすると、キーワードが確認できます。

検索順位を上げる為にコンテンツを見直す
Google検索10位以下になっているページのキーワードを確認して、そのキーワードでGoogle検索してみます。
1ページ目に表示されてる競合サイトにはあって、自社サイトには足りていないコンテンツを見つけて、ページをリライトします。色々なサイトの良い所を取り入れながら、さらにユーザーが理解しやすいように工夫してみましょう。文章が長ければ良いというわけではありません。無駄な文書を削除することも必要です。また、専門の情報など、他のサイトで取り扱っていない情報を盛り込むのもポイントです。
その他、画像にはaltタグを追加し、見出しに使用する<h>タグなど、Googleロボットが理解しやすいよう構造化データ(※)を適応しましょう。
構造化データとは?
構造化データとは、検索エンジンに、HTMLで書かれたWebページを理解できるようにするマークアップ方法のことです。構造化データを使用すると検索結果に画像やレビュー評価などの「リッチリザルト」が表示されたりと直接コンバージョンに繋がる事から、SEO対策としても重要です。
STEP2, クリック率を上げて、アクセス数を増やす
コンテンツを充実させたら、次はクリック率を上げる対策を行います。
上位表示なのに、クリック率の低いページを見つけます
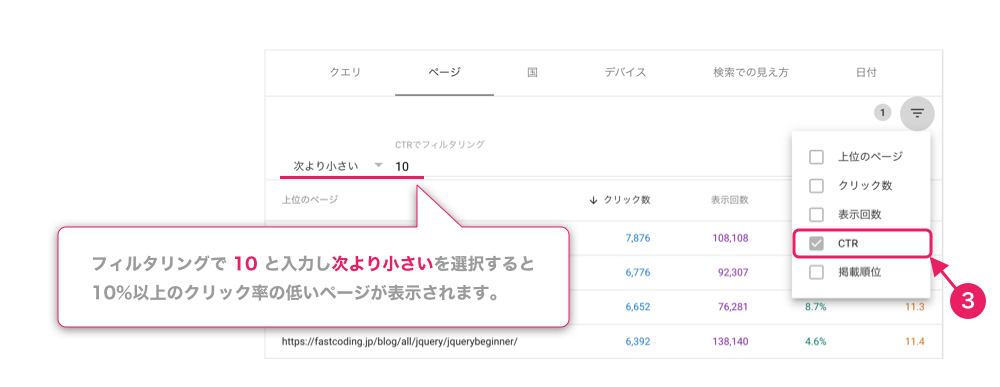
「掲載順位」と「CTR」で2回ソートします。
[ ページ ]を選択して、[ 掲載順位 ]でソートし、フィルタリングで[ 5 ]と入力し[ 次より小さい ]を選択してソートします。

次に、、[ CTR ]でソートし、フィルタリングで[ 10 ]と入力し[ 次より小さい ]を選択してソートすると、検索結果5位以内で、CTRが10%を切るクリック率の悪いページを確認することができます。

検索結果に表示される記事タイトルを工夫しましょう!
競合サイトのタイトルも意識しながら、以下に気をつけてタイトルをつけましょう。
- キーワードを盛り込む
- コンテンツ内容がわかる具体的な文章
- 新しい情報であることを知らせる! 例) 【2021年●月】 〜 【最新】〜
- メリットがあることを知らせる! 例) 「習慣」「●●のコツ」
- 全角40前後の文字を使う(Google検索した時に、タイトルとして表示される文字数)
<h3id=”no2-3″>STEP3, ABテストでCVに繋げる
クリック率が上がったら、最後はCVに繋げる対策です。
ユーザーがWebサイトにアクセスした後の、直帰率やページの推移、などを測定するには、Googleアナリティクスを利用します。
ABテスト(※)をして、徐々にコンバージョン率を上げていきましょう!

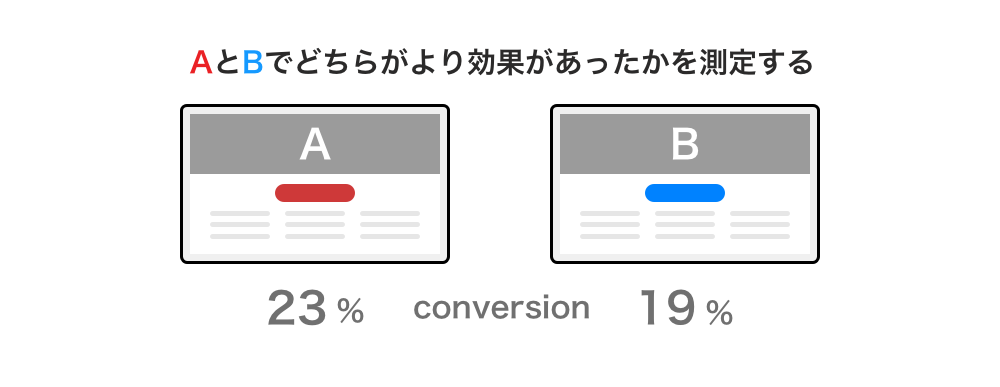
ABテストとは?
Webマーケティングにおけるコンバージョン率を最適化していく様々な手法の1つです。AとBの2パターンを準備して、どちらのパターンが高いコンバージョン率を得られるかを検証します。
Google PageSpeed Insights (ページスピードインサイト)を利用して対策
Google PageSpeed Insights でページの読み込み速度を判定します。
指標の見方や、使い方は以前の記事をご覧ください。
Google PageSpeed Insights (ページスピードインサイト)の使い方
CSSの最小化
CSSを記述する際は、読みやすいように改行やスペース(ホワイトスペース)、コメントなどを入れるのが一般的ですが、このホワイトスペースやコメントはデータ量に含まれるため、Webサイトの表示速度に影響します。この余分なホワイトスペースやコメントなどを除きファイル容量を小さくする為に、ミニファイと呼ばれるファイル圧縮をします。
適切なサイズの画像
ビューポート(表示領域の大きさ)に合わせて適切な解像度に調整した画像を利用するようにHTMLやCSSを編集します。大きな画像はそれだけで読み込み速度を遅くしてしまいます。
使用していないCSSを削除する
利用していないCSSを削除しましょう。またページ毎に必要最低限なCSSのみを利用するといったファイル構造の変更も効果を発揮します。
テキスト圧縮の有効化
HTTP通信上の圧縮(gzip, deflate等)を設定して、ネットワークの全体的な通信量を最小限に抑えましょう。
サーバーの応答時間の調整
サーバーの応答時間は、サーバー会社が使用しているソフトウェア、Webサイトを構成する画像やソース量、トラフィック量に影響を受けます。ページ表示速度を改善するためには、サーバーの応答時間を0.2秒以内(200ミリ秒)まで縮めることが理想とされています。
表示複数ページリダイレクトの回避
リダイレクトは増えれば増えるほど速度低下を招きます。基本的にはリダイレクトを解除しましょう。
ウェブフォント読み込み中の全テキスト表示
ウェブフォントを利用する場合に、フォントデータが読み込まれるまでの表示フォントを指定します。
オフスクリーン画像の遅延読み込み
ファーストビュー以下の要素に存在する画像の読み込みを遅延させます。lazyload等のプラグインを利用しましょう。
次世代フォーマットでの画像の配信
画像フォーマット自体を次世代フォーマットに変更する場合、一部のブラウザで表示できなくなることがあります。対応したいブラウザによって対応しましょう。
効率的な画像フォーマット
画像ファイル自体のファイルサイズを縮小するよう可逆圧縮/非可逆圧縮等を行いましょう。
レンダリングを妨げるリソースの除外
主にファーストビュー内に含まれるCSSやJavaScriptによる画面描画要素のインライン化、より高速に処理できる手法への置き換え等を行いましょう。
まとめ
最後は、コアウェブバイタルの具体的な対策をまとめました。
今回挙げた対策は一例です。実際にはHTMLやCSSの構造、JavaScriptによるアニメーションの状況に応じて、より効果を発揮する施策があります。この辺りは、かなり専門的な対策になります。
ファーストコーディングでは、コーディングはもちろん、コアウェブバイタル対策にも対応しています。お困りの際はお気軽にご相談くださいませ。









