こんにちは。FASTCODINGデザイナーの七転び八重子です。
アニメーションをシリーズでまとめて見よう!第4回は、「JavaScriptアニメーション基本・作り方まとめ」です。CSSアニメーションについて、基本からおすすめライブラリをご紹介しましたので、今回はJavaScriptです。一見すると、難しいように思いますが、まずは基本を簡単におさらいしてみようと思います。
目次
JavaScriptでアニメーションを作る!
CSSアニメーションで様々な動きを付ける事ができましたが、JavaScriptを利用すると、アニメーションが起きるタイミングを細かく指定できます。
今回は、ボタンをクリックしたら、要素が形とカラーを変えながら動くというアニメーションを作ってみようと思います。
ステップ① CSSでアニメーション始めの状態を指定する
ステップ② CSSでアニメーション終わりの状態を追加する
ステップ③ JavaScriptでボタンをクリックしたら、要素のクラス名を変更する指定をする
ステップ③のアニメーションの制御には、function(関数)を利用します。
function(関数)の書き方
関数とは、複数の処理をひとまとまりにしたものです。メソッドと呼ばれます。
例えば、メッセージを表示させたり、ポップアップを表示させたり、同じような処理を何度も繰り返す時は、処理を予め定義しておいて、必要なタイミングで呼び出すような形にすれば、コード全体の構造化と効率化を向上させることが可能です。
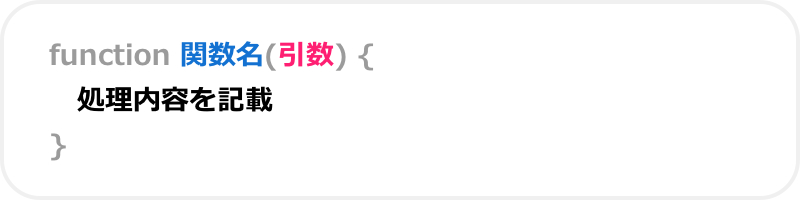
function(関数)の定義
function(関数)の定義は、functionに「関数名」と「引数」の指定、「処理内容の記述」から成り立ちます。パラメータを定義しない場合でも( )は必須です。

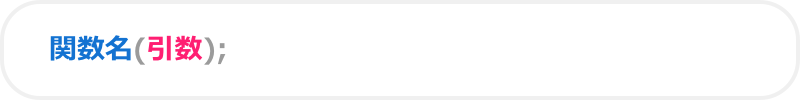
function(関数)の呼び出し
関数の呼び出しは、関数名を直接記述するだけです。

それでは、実際に簡単なアニメーションを作ってみましょう。
ステップ① CSSでアニメーション始めの状態を指定する
HTMLとCSSで状態を指定。アニメーションのキッカケになるボタンも合わせて作ります。
ステップ② CSSでアニメーション終わりの状態を追加する
動きをつける要素にclassを追加します。
ステップ③ JavaScriptでボタンをクリックしたら、要素のクラス名を変更する指定をする
JavaScriptで変数targetに定義した動きをつけたい要素(anime_test)にclassが付いていなかったら、activeというclassが付くように指定します。
HTMLのボタンのソースに、onclickという属性を追加します。
使えそうなサンプル集
下からスライドインする ニュースティッカー
ぬるっと開くアニメーション付きのアコーディオン
まとめ
今回は、JavaScriptをまとめてみました。
アニメーション利用する上で、よくコピペで実装など気軽に利用できるモノもありますが、Webサイトのパフォーマンスが落ちないように気をつける必要があります。ファストコーディングは、アニメーション制作を専門に行うチームが、全ての環境で高いパフォーマンスを維持したアニメーション制作を提供しています。お困りの際は、ぜひご相談下さい。