こんにちは。FASTCODINGデザイナーの七転び八重子です。
WebサイトのUI/UXに欠かせないアニメーション。ボタンをふわふわ動かしたり、要素をスライドインさせたり等、アニメーションを取り入れる事でユーザーを誘導することができ、コンバージョンにも大きく影響します。ですが、使い方を間違えると、逆にUXは低下することもあります。今回はそんな、アニメーションをシリーズでまとめて見ようと思います。第一回は、「アニメーションはCSSとJSのどちらを使うべきなのか?」です。
目次
Webアニメーションを正しく理解する
Webサイトで見られる、ボタンをふわふわ動かしたり、グラフを描画したり、要素をスライドインさせたりといったアニメーションは、ユーザーを目的のページに誘導するUI/UXに欠かせない手法ですが、アニメーションを多用するサイトやユーザーインタラクティブなサイトの場合は、パフォーマンスを維持する必要があります。
その1 滑らかなアニメーション
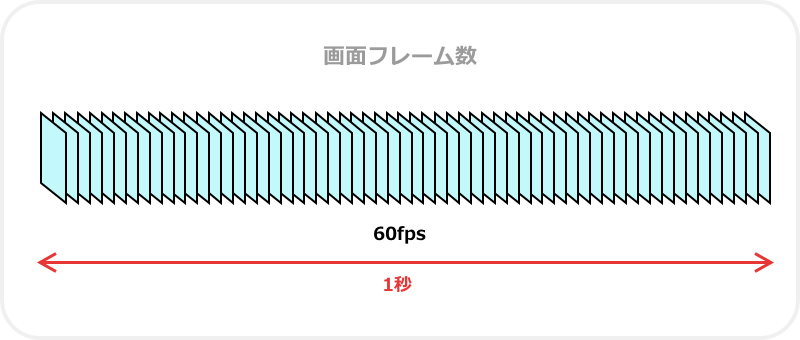
アニメーションはテレビと同じ様に静止画を高速で切り替えることで動いているように見せています。
1秒ごとの画面(フレーム)の切り替わる回数をFPS(Frame Per Secondの略)といい、ブラウザでサイトを見た際には最高で60fpsとなります。
1秒間に60フレームを更新しているわけですが、アニメーションに重い処理があると、更新のタイミングまでに処理が間に合わず、フレームレートを下げてしまいます。アニメーションがカクカクする場合は、処理に負担がかかっているので見直す必要があります。

その2 アニメーションにおけるブラウザ処理の負担
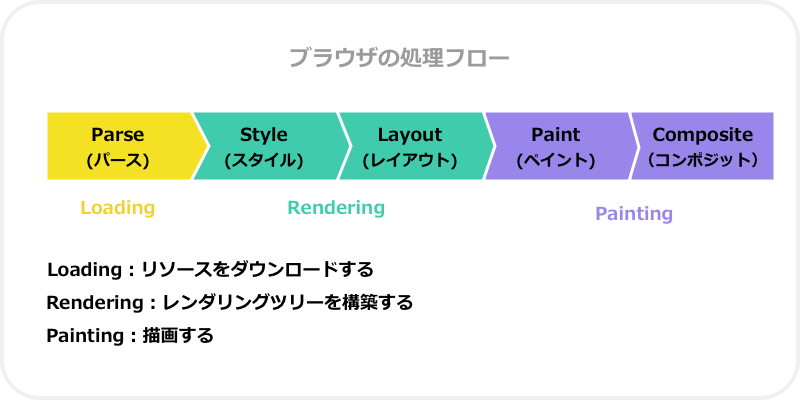
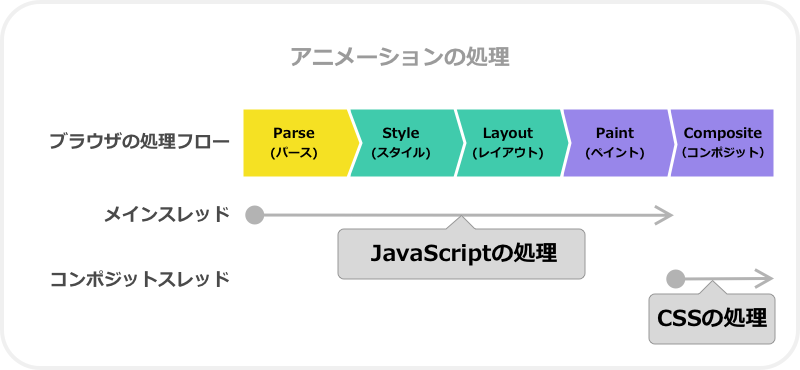
ブラウザではParse(パース) > Style(スタイル) > Layout(レイアウト) > Paint(ペイント) > Composite(コンポジット)の流れで画面にどの様に表示すればよいのかを計算しています。ブラウザの初期表示の際には、この処理フローを最初から順に行いますが、表示内容に更新があった場合は必要な工程のみを処理し、再計算が不要な工程は省略されます。つまり、どの変更がどのフローに関連しているのかを知っておくと、ブラウザの負担を大きく減らすことができます。

!ブラウザの処理フローにおいて、どこに負担がかかるのかを知っておく必要がある!
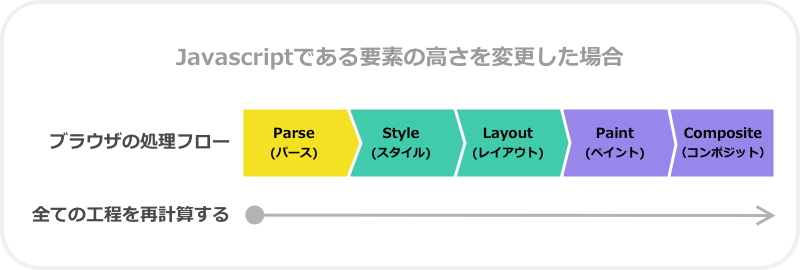
Javascriptである要素の高さを変更した場合

Layoutに関わる変更が発生した場合は、Styleからすべての工程を再計算する事になります。このため多くの計算を必要とし、パフォーマンスが低下する原因となります。また、高さを変更した要素に子要素がある場合には、子要素の再計算も行う必要があります。更に、Layoutの処理はメインスレッド上で動いているので、他のJavascriptの処理に影響される事になります。
ある要素の色を変更した場合

ある要素の色を変更した場合、Layout(位置や高さ)は関係ないのでスキップされて、Paint、Compositeが呼ばれます。Layoutの処理がない分、処理時間は短くなりますが、メインスレッドが使用されるので、処理が重くなる場合もあります。
CSSアニメーションとJavaScriptアニメーションの比較
Webサイト上でアニメーションを実行するには、主にCSSの使用もしくはJavaScriptの使用の2つの方法があります。どちらの方法を選択するのかは、実現しようとするアニメーションの種類によって変わってきます。
CSSアニメーション
CSSアニメーションは、ブラウザが画面への描写を行う処理フローにおいて、コンポジットスレッドによって実行されます。

したがって、メインスレッドよって実行されるJavaScriptアニメーションと違い、挙動が軽くなり、実装が簡易というメリットがあります。
マウスオーバーでボタンを動かしたり、サイドからナビゲーションメニューをスライドさせたり、ツールチップを表示するなど、UI要素の状態がシンプルで自己完結的な場合は、CSSアニメーションを使用すると良いです。しかし、現状、ベンダープレフィックスを付けないと動作しないブラウザもあるため-webkit-は必ず付けたほうが良く、IE9以下は未対応の為、JavaScriptも併用する必要があります。
JavaScriptアニメーション
JavaScriptは、CSSと異なり常にメインスレッドによって実行されます。しかし、JavaScriptを使用すると、アニメーションをより細かく制御できるようになります。例えば、ユーザーが一時停止したり巻き戻したりできるアニメーションや、パララックススクロールなどを実装する場合は、JavaScriptが必須です。また、 JavaScriptを使用してCSSアニメーションを制御することもできます。
結論
UI要素の状態がシンプルで、切り替えなど一度切りの遷移の場合には、CSS アニメーションを使用します。
CSSで実装するアニメーションの例
・クルクル動くloading
・ホバーエフェクト
・アニメーションするチェックボックス
・要素のスライドイン
・ボタンをブルブルさせたり、ふわふわ動かす
などなど
アニメーションを細かく制御する必要がある場合は、JavaScriptを使用します。
JavaScriptで実装するアニメーションの例
・停止、一時停止、スローダウン、逆再生が必要な場合
・パララックス
・CSSアニメーションを制御
などなど、CSSと組み合わせて使うことが多くなります。
まとめ
アニメーション利用する上で、よくコピペで実装など気軽に利用できるモノもありますが、Webサイトのパフォーマンスが落ちないように気をつける必要があります。ファストコーディングは、アニメーション制作を専門に行うチームが、全ての環境で高いパフォーマンスを維持したアニメーション制作を提供しています。お困りの際は、ぜひご相談下さい。