こんにちは。FASTCODINGデザイナーの七転び八重子です。
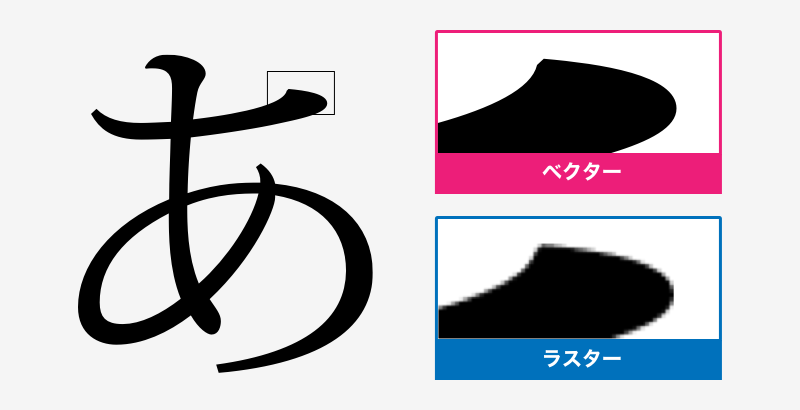
Webデザイナーが、絵を描いたり、ロゴを作成したりする時に使うツールがIllustrator(イラストレーター)です。イラストレーターは、ベクタ形式です。文字やイラストを拡大しても、縮小しても画像が劣化しない便利なツールです。ご紹介する操作の中にも出てきますが、点と点を線で繋げて、図形を描くので拡大しても劣化せず、形を保つ事ができます。

今回は、イラストレーター実践編です。写真のぬいぐるみやマスコットをイラストにしてみましょう!
追記。
こちらで使用したマスコット人形が著作権侵害に当たることから、別のイラストに差し替えする事になったのですが、ぬいぐるみ自体どれも著作権あるだろうとビビりまくった私は、着ぐるみなら大丈夫ではないかと思い、差し替えをしております。この着ぐるみをどれだけ可愛く見せるかも、今回のポイントです。(汗)
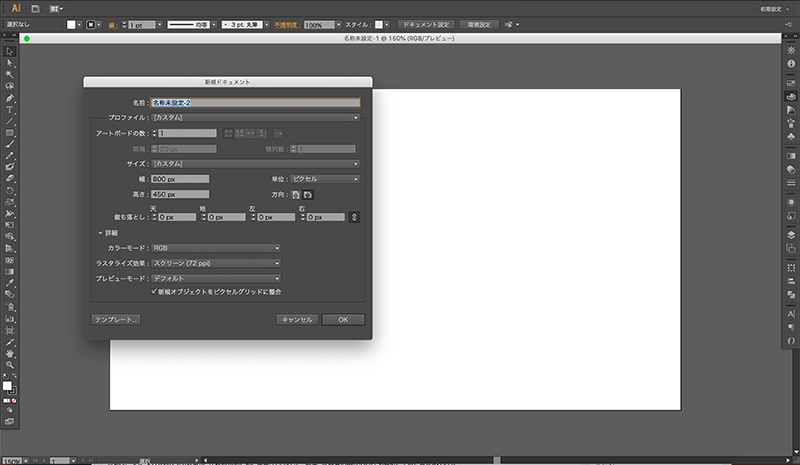
1) 新規ドキュメントを作る
「ファイル」 → 「新規」 → お好みのサイズに設定 → 「OK」

お好みのサイズを決める際、「カラーモード」の設定もしておきましょう。
Webで使う場合は「RBG」、印刷物の場合は「CMYK」に設定します。
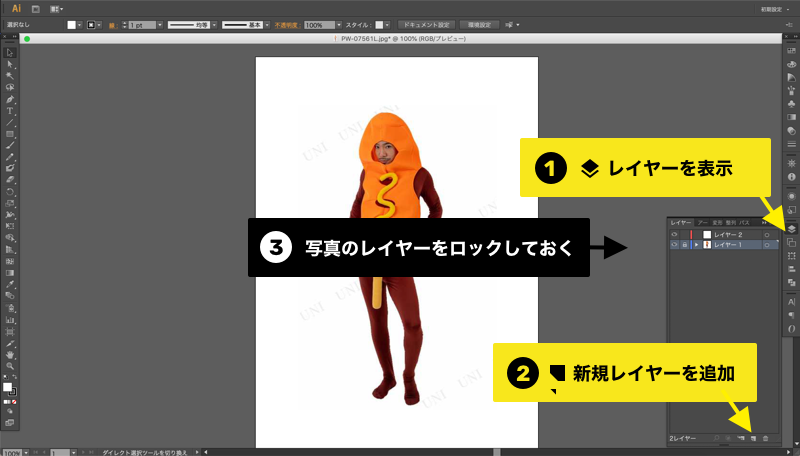
2) マスコットの写真を配置する
今回は、マスコットの写真を元に、イラストを描くので、マスコットの写真を下敷きに使います。
「ファイル」 → 「配置」 → イラストにしたい写真を選択します → 「配置」

写真を置いたレイヤーをロックしておきます。追加したレイヤーに描画していきます。
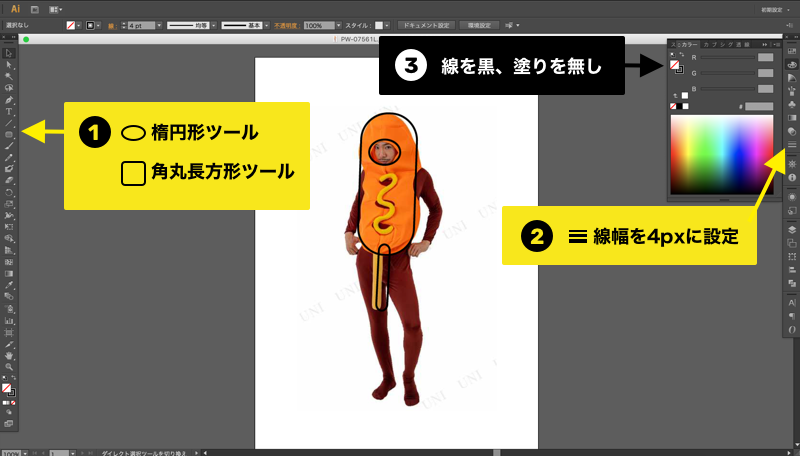
3) 図形ツールを使う

図形ツールは、楕円形の他にも、長方形や多角形などがあります。
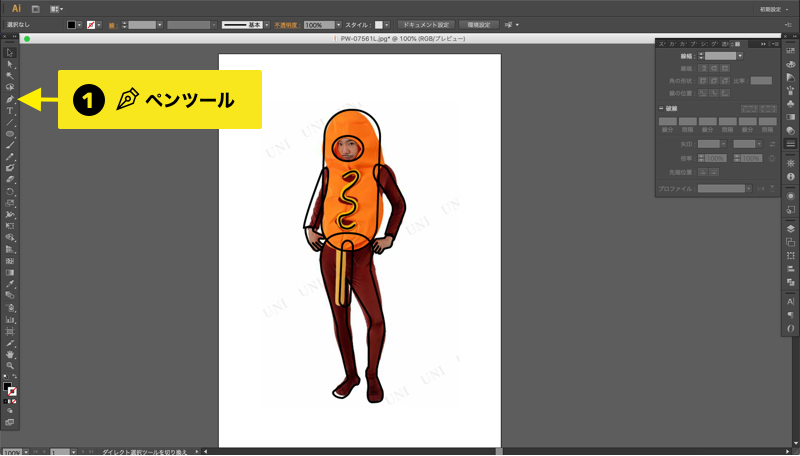
4) ペンツールを使う

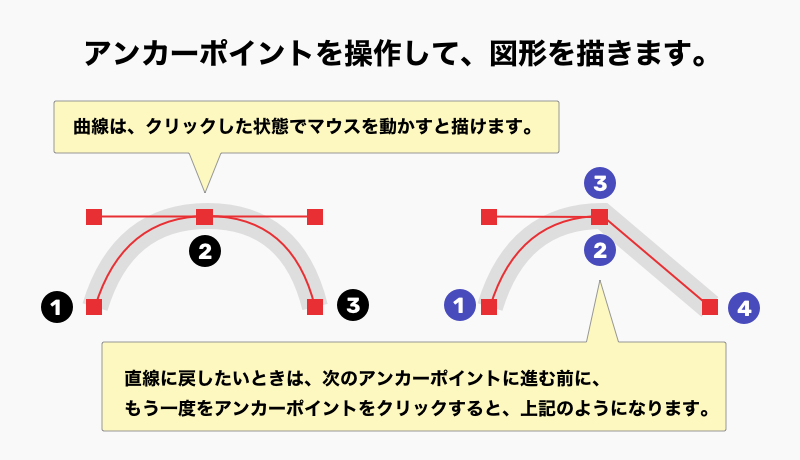
アンカーポイント(点)を繋げて、直線や曲線が自由に描けます。マウスをクリックするとアンカーポイントが追加されます。クリックしたままの状態で、マウスを動かすと線が曲線になり、ます。イメージ通りのカーブになったらクリックした状態を離します。

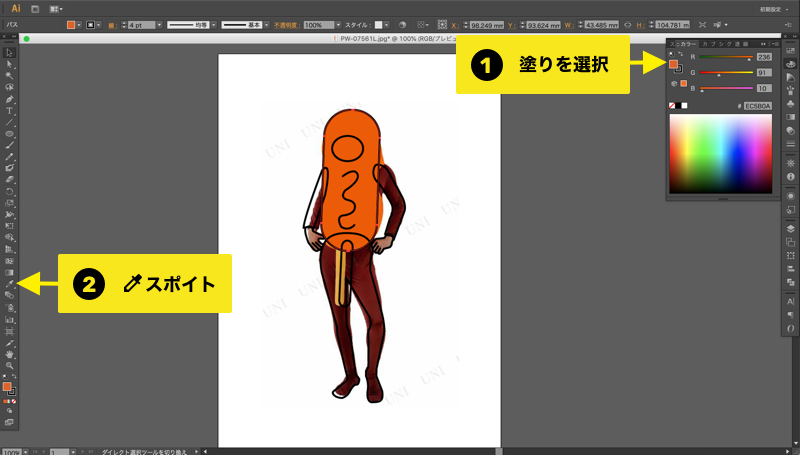
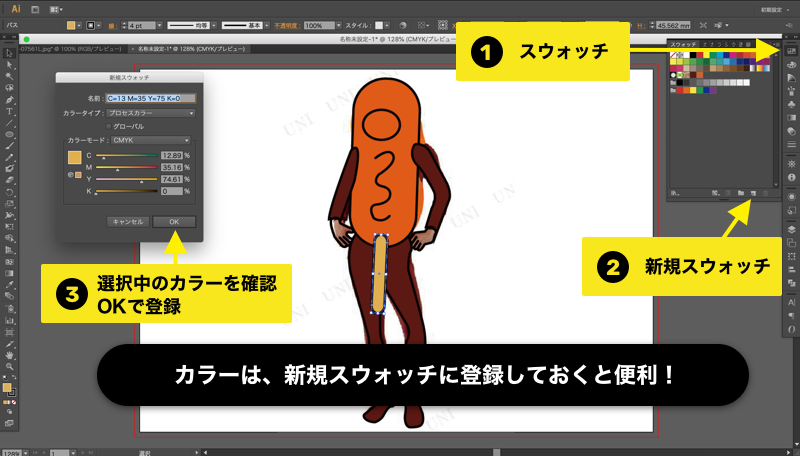
5) スポイトツールでカラーを抽出する
カラーを乗せたいオブジェクトを選択し、カラーの塗りを選択した状態で、スポイトツールを使います。もちろん、「スウォッチ」からカラーを選んだり「カラー」値を指定することもできますが、スポイトを使うと正確なカラーを抽出してくれるので楽チンです。

新しいカラーを毎回設定するのは面倒なので、「スウォッチ」に登録しておきます。

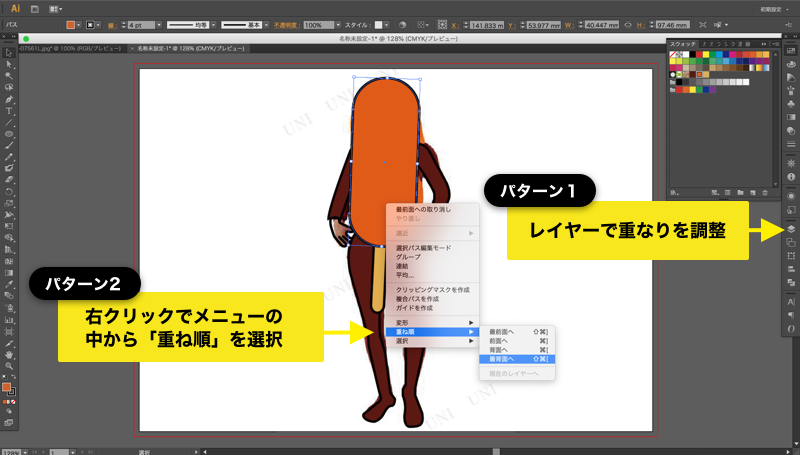
6) レイヤーを変える
配色ができたら、オブジェクトの重なりを変えます。

手前にくるパーツと奥にあるパーツを入れ替えてあげます。
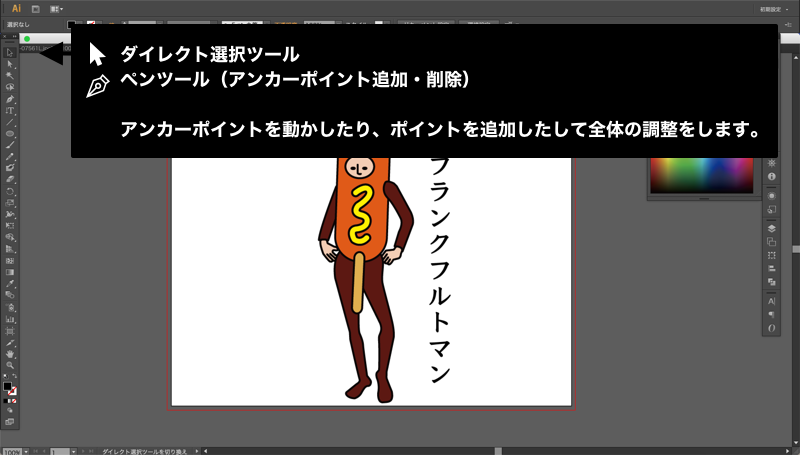
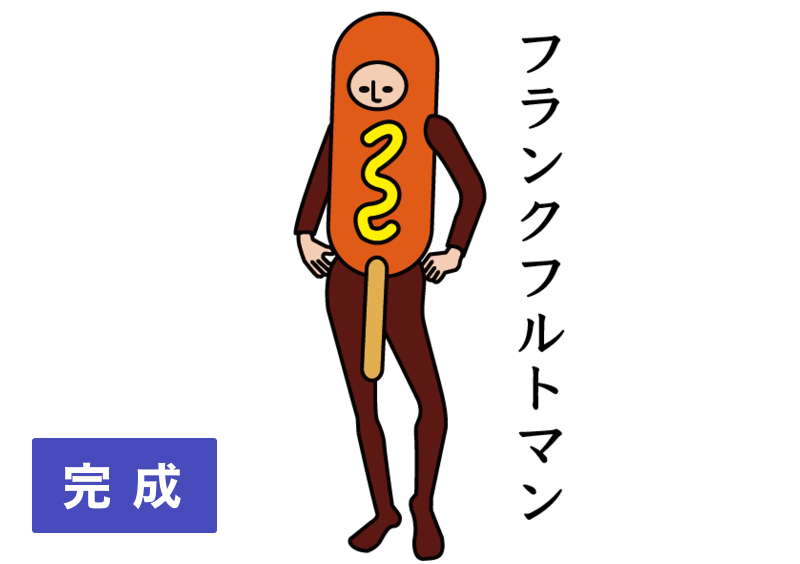
7) 微調整して完成

ダイレクト選択ツールとパスツール(アンカーポイントの追加・削除)で、画像を微調整します。

まとめ
イラストを描けるようになると、デザインの幅が広がりますね。今回の作業は、15分くらいで完了です。