こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webサイトをデザインしても、作成者の意図がそのままユーザーの理解に繋がるとは限りません。そこで、プロトタイプの段階で、ユーザーテストを簡単に行えるのが「Maze(メイズ)」です。
今回は、Mazeの使い方や料金プランをまとめてみました。
目次
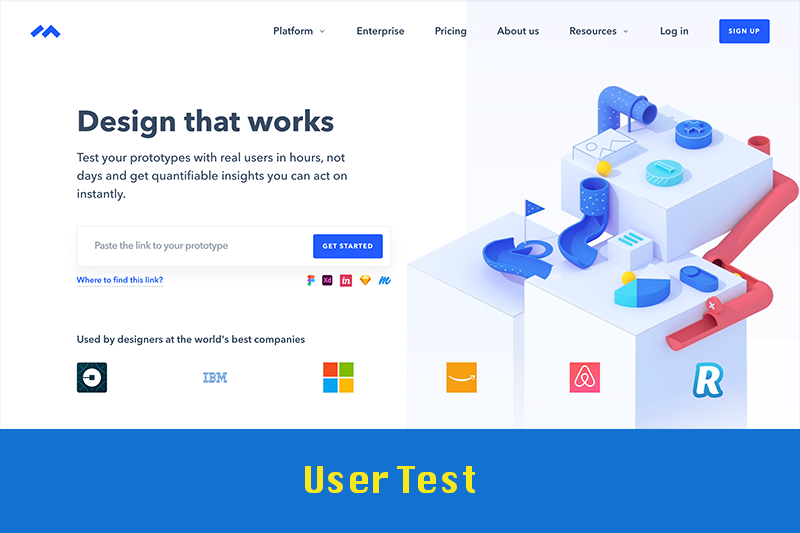
Maze(メイズ)とは?
Maze(メイズ)は、プロトタイプの段階でユーザーテストが簡単に行えるサービスです。

Maze – https://maze.design/
プロトタイピングツールと連携
Mazeの管理画面から、テストしたいサイトのプロトタイプをインポート(Figma、Sketch、Adobe XD、InVision、Marvelのクラウドと連携)できます。
わざわざ、テストの為の画像を用意する必要がありません。

ミッションを設定し調査が実施できる
ミッションを設定するとテスト用のURLが発行され、テスターにそのURLをシェアすればオンライン上でユーザーテストを実施することができます。
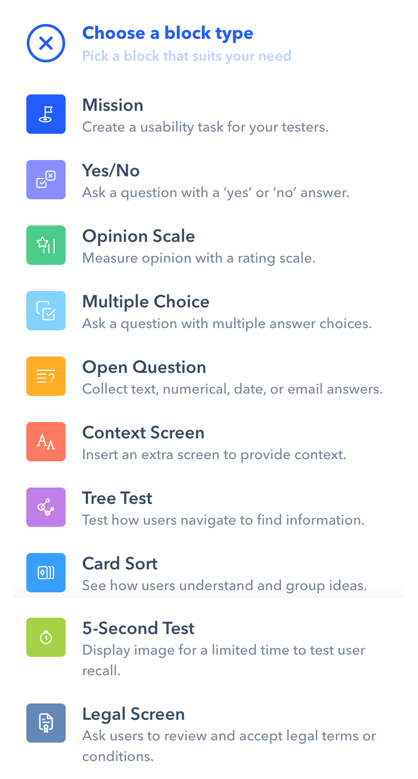
登録できるミッション

Mission
ミッションは、テスターが完了するタスクです。少なくとも1つのミッションが必要です。タイトル、説明、成功への期待される道を設定して、ミッションを作成します。タスクに異なる有効な完了方法がある場合は、複数の予想されるパスを追加します。
Yes/No
はい/いいえを使用して、テスターにクローズドエンドの質問をします。この質問タイプを使用すると、2つの選択肢の間の好みを測定できます。テスターは1つの回答の選択肢を選択します。
Opinion Scale
意見尺度の質問では、テスターに評価についての意見を表明するように依頼できます。ステップ数は0から10まで調整できます。
Multiple Choice
多肢選択式では、複数の回答を選択できるクローズドエンドの質問を作成できます。テスターに、オプションのリストから1つまたは複数の選択肢を選択するように依頼します。
Open Question
Wh質問でオープン質問を使用するか、質問に対するより長い自由形式のテキスト回答が必要な場合に使用します。未解決の質問を使用して連絡先情報を収集したり、フィードバックやコメントを求めたりすることができます。
Context Screen
コンテキスト画面を使用すると、追加の画面を使用して参加者に指示を与えることができます。
Tree Test
ツリーテストを使用して、Webサイトの階層とトピックの検索可能性を評価します。テスターは、特定のタスクを完了できるツリー内の場所を表示します。
Card Sort
カードソートブロックを使用して、テスターがトピック(カード)をカテゴリにグループ化する方法を理解します。カードの並べ替えは、Webサイトの情報アーキテクチャを計画および評価するのに役立ちます。
5-Second Test
期間限定でユーザーに表示する画像を選択します。左側のメニューからフォローアップの質問ブロックを追加して、第一印象を収集します。
Legal Screen
法的ブロックを使用して、ユーザーに免責事項、機密保持契約、プライバシーポリシーなどの法的条件を確認して同意してもらいます。ユーザーには利用規約が表示され、同意または拒否するよう求められます。
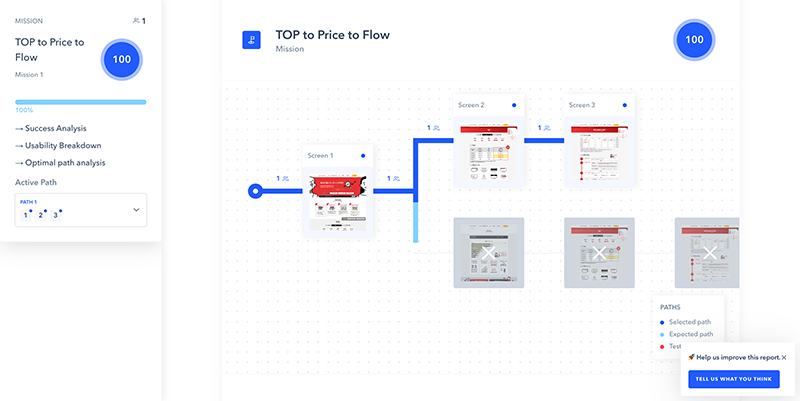
ユーザーテストのレポートが取得できる
テスト用URLからテスターがユーザーテストを実施すると、結果が反映されます。
テスト結果は、画面遷移フローや画面別の滞在時間、アンケート結果、ヒートマップなど分かりやすくレポートにまとめられます。

Mazeの料金プラン
Mazeは無料で利用することができますが、編集権限を持つユーザーの数を増やすなど、登録できるプロジェクト数を増やす場合は、有料プランになります。
| Free | Starter | Team | |
|---|---|---|---|
| 月額料金(年次請求の場合) | 無料 | $42 | $25/seat/m |
| 編集者数 | 1 | 1 | 3+ |
| プロジェクト数 | 1 | 3 | 10 |
| ブロックの数 | 10個まで | 無制限 | 無制限 |
| テスト結果のCSVエクスポート | × | ○ | ○ |
| パスワード保護 | × | ○ | ○ |
| カスタマイズ機能 | × | × | ○ |
Mazeの使い方
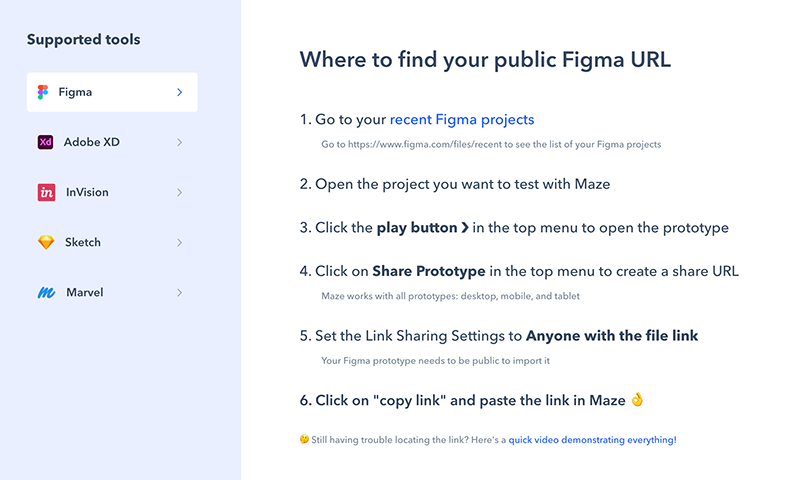
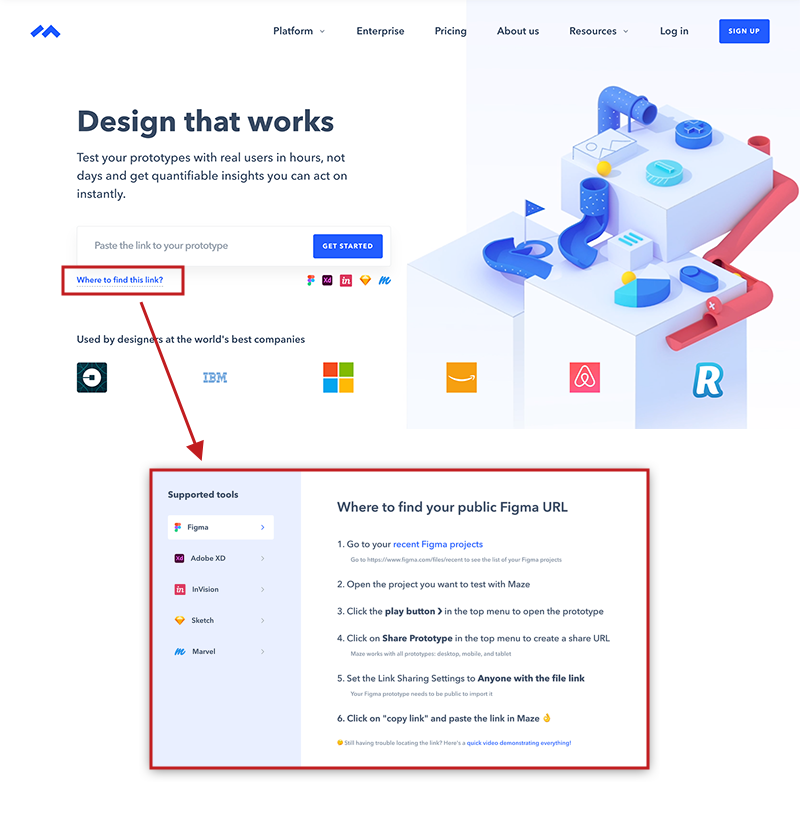
① プロトタイプの読み込み
各デザインツール別に、読み込みの設定方法が記載されているので、その通りに設定します。

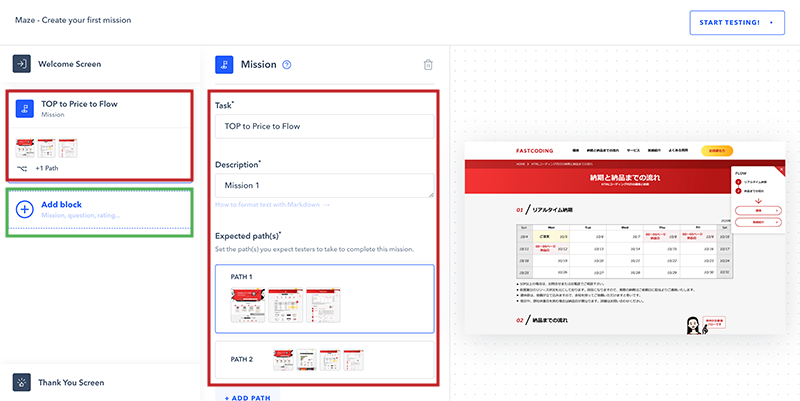
② 行動(mission)の設定
ユーザーに求めるアクションを登録します。
左メニュー赤枠に登録したミッションが表示され、右側に登録内容が表示されます。ここで変更可能です。
ミッションの他に、アンケート、ツリーテストなどを登録できます。緑枠をクリックすると追加したいブロックが追加できます。

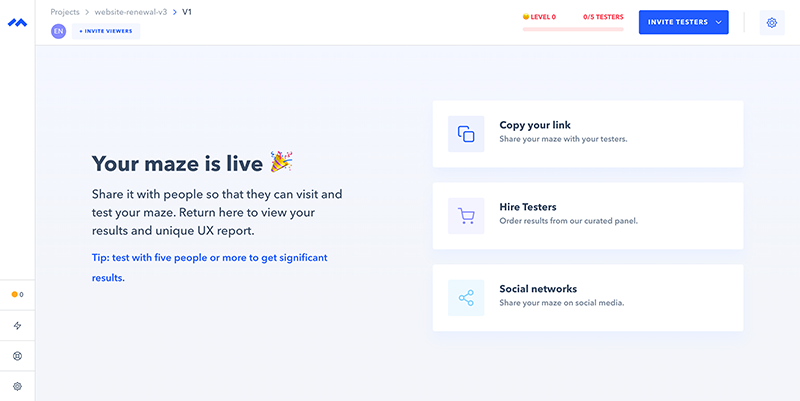
③ テスト用URLをテスターにシェア
テスト用のURLをテスターにシェアしてください。テスターを購入する事もできますが、日本人では無い為こちらはまだ利用できませんね。。

まとめ
Webデザイナーにとっては、お手軽に使えるサービスだと思います。日本語のサポートはありませんが、比較的分かりやすい管理画面なので、英語の苦手な私でも使えました。
無料で使えるので、お試しに利用して見てはいかがでしょうか?