こんにちは。FASTCODINGデザイナーの七転び八重子です。
みなさん、どのブラウザ使ってますか?私は、ほぼChrome(クローム)です。人気ですねよ〜
今回は、改めてクロームを使う理由と、オススメの拡張機能をまとめてみました。
目次
Chrome(クローム)の人気の秘密
-高速でシンプル
-とにかく動作が安定している「サンドボックス方式」
-どのパソコンでも同じ設定が使える
Webデザイナーにおすすめの拡張機能10選
1) ColorPick Eyedropper
2) Clear Cache
3) Muzli
4) Awesome ScreenShot
5) CSSViewer
6) 文字数カウンター
7) Fonts Ninja
8) View Image Info (properties)
9) Page Ruler
10) Page Analytics (by Google)
作業効率アップにおすすめ5選
1) ato-ichinen
2) Quick Notes
3) Search Result Previews
4) SimpleExtManager
5) Chrome リモートデスクトップ
まとめ
Chrome(クローム)の人気の秘密
クローム(Chrome)は、Googleが開発したブラウザです。 Googleと聞くとGmailやGoogleMap,Googleカレンダーといったウェブアプリケーションに慣れ親しんだ人が多いかと思います。そんな、ウェブアプリケーションの開発やユーザーの検索体験の向上を進めてきたGoogleならではのアイデアがふんだんに盛り込まれているのがクロームです。
高速でシンプル
クロームのインターフェースは非常にシンプルです。アイコンやツールバー類の表示は極力抑えられており、「タブ」が最上部に位置し、その下にURLバー、ツールバーが並びます。
URLバーと検索バーは一体化しており、URLの直接入力も検索も一箇所です。入力した途中から、下部には検索ワードの予測候補がリストアップされ、検索ワードをさらに入力すれば予測候補の絞り込みも行われます。
そしてなんと言っても私が一番素晴らしいと感じているのは、高速な起動とページ表示の速度です。これは実際に試してみるとわかるのですが、本当にポンと起動します。
クロームでは、レンダリングエンジンに、高速さに定評のある「WebKit」を採用し、JavaScriptを処理するためのエンジン部分Googleが開発した「V8」と呼ばれるJavaScriptエンジンが内蔵されています。これらの技術は、クロームのバージョンアップと連動し今後も着実に向上していくと思われます。
とにかく動作が安定している「サンドボックス方式」
他のブラウザとクロームの一番の違いはページの処理の仕方です。クロームは「サンドボックス」という仕組みを使っており、複数のタブで開いたページを別々に処理しています。他のブラウザは、複数のタブで開いたページを一緒に処理しています。
仮にどこかのページが固まってしまった場合、他のブラウザは、ブラウザ全体の機能が停止するので全てのページを閉じる必要があります。せっかく検索して見つけたページをもう一度、表示する必要があり大変です。
ですが、クロームは、問題が起きたページを閉じるだけで他のページには影響がありませんので、そのままブラウザを利用することができます。
どのパソコンでも同じ設定が使える
職場、家、外出先と複数のパソコンを使っているとそれぞれのパソコンにブラウザの設定をしないといけませんが、その都度設定するのは大変です。クロームなら複数のパソコンを使っていてもGoogleアカウントにひも付けて設定を保管し、どのパソコンでも同一の環境でクロームを使うことが可能です。
デザイナーにおすすめの拡張機能10選
1) ColorPick Eyedropper
カラーピッカーで画面上の色を取得できる
素敵なWebサイトのカラーが一発で分かるので参考になりますね。
Chromeウェブストア ColorPick Eyedropper

2) Clear Cache
キャッシュを簡単に削除できる
Web制作途中に、ブラウザで表示チェックしますが、古いキャッシュが残っているせいで表示が崩れたりする場合に役立ちます。

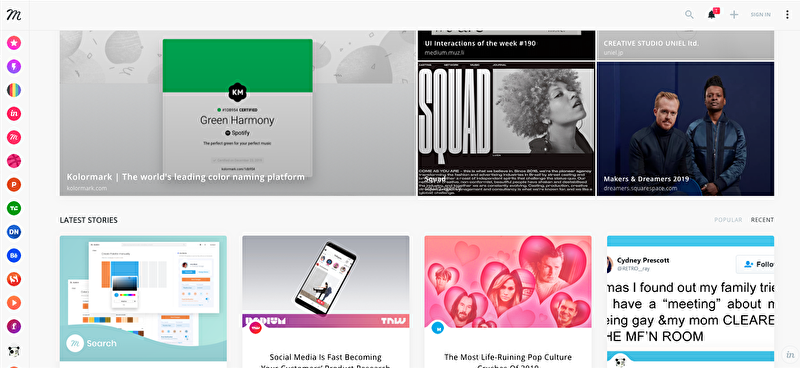
3) Muzli
海外のクリエイティブな情報をいち早くゲットできる
クロームを起動するたびにMuzliが自動で開き、サイト、イラスト、写真など、クリエイティブな情報を見ることができます。また、100以上のデザインサイトへアクセスが可能で、よく見るサイトなどはアクセスしやすいようにカスタマイズすることもできます。

4) Awesome ScreenShot
Webページの画面キャプチャーを取得・加工ができる
キャプチャーする範囲を指定できたり、テキストや矢印、図形などを配置したりと簡単な加工ができるので重宝しています。
Chromeウェブストア Awesome ScreenShot

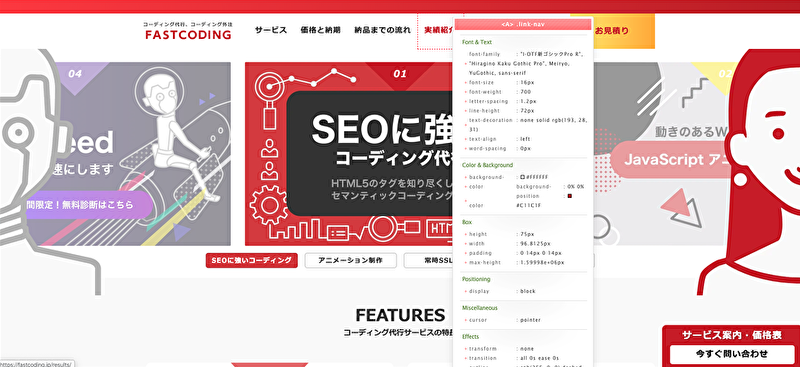
5) CSSViewer
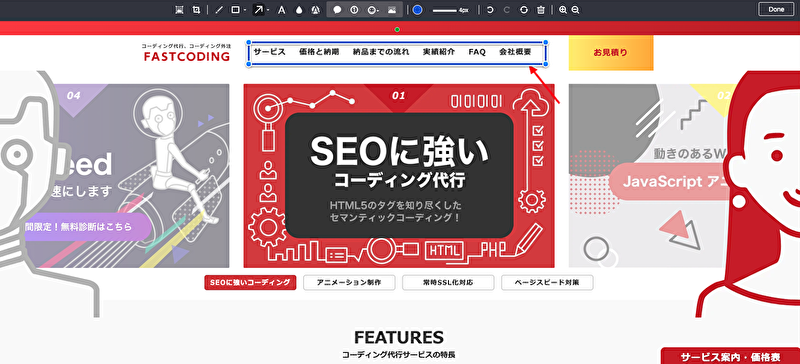
マウスを乗せた部分のCSSを確認できる

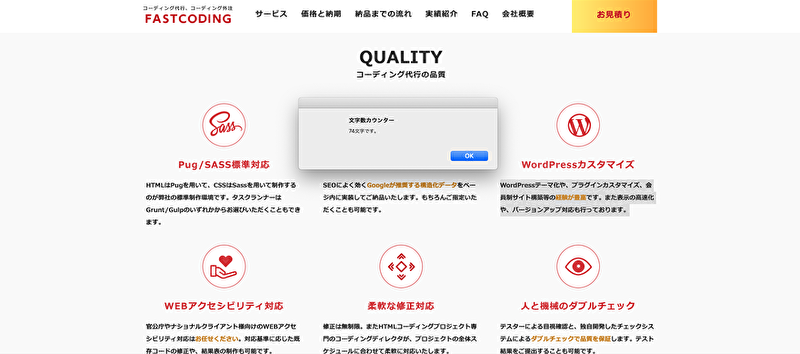
6) 文字数カウンター
なぞった文字の文字数が分かる

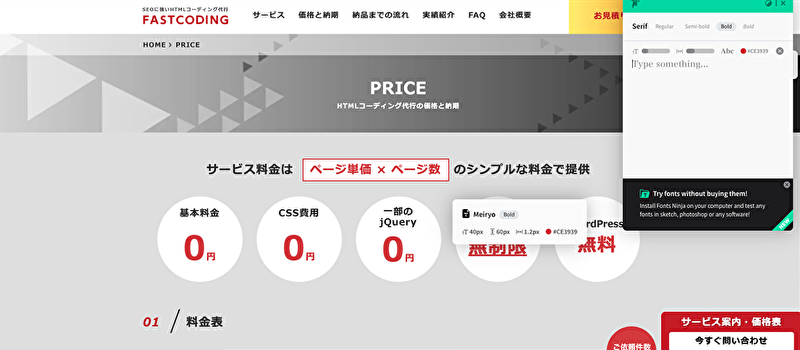
7) Fonts Ninja
サイトで使われているフォントにカーソルを置くだけで確認・購入・ダウンロードまでできてしまう

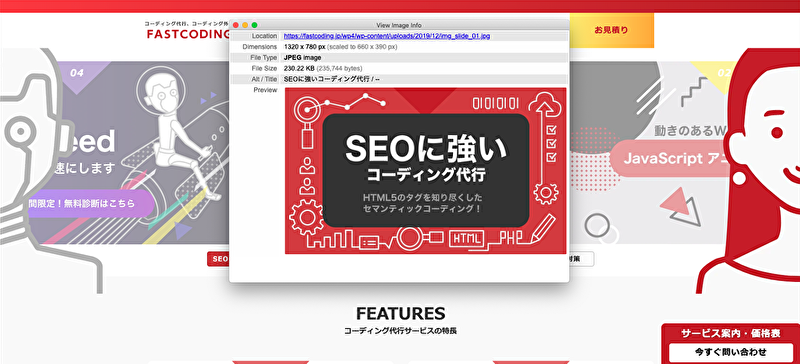
8) View Image Info (properties)
サイト上の画像サイズをワンクリックで計測できる
Chromeウェブストア View Image Info (properties)

9) Page Ruler
WEBページの画像や余白のサイズを測れる

10) Page Analytics (by Google)
ページ毎のアクセス状況を簡単に確認することが出来る
ページ単位のアクセス数を確認するのはAnalyticsでは少々面倒です。この拡張機能を使えばとても簡単に確認できちゃいます。
Chromeウェブストア Page Analytics (by Google)
作業効率アップにおすすめ5選
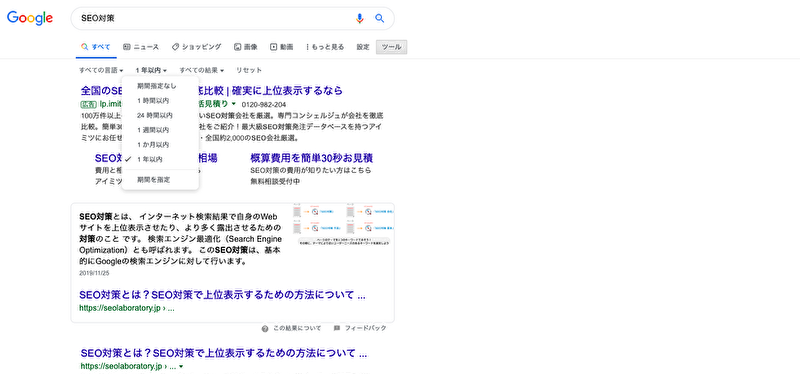
1) ato-ichinen
Google検索結果を1年以内に限定できる
なるべく新しい情報を得たい場合は、とても重宝します。

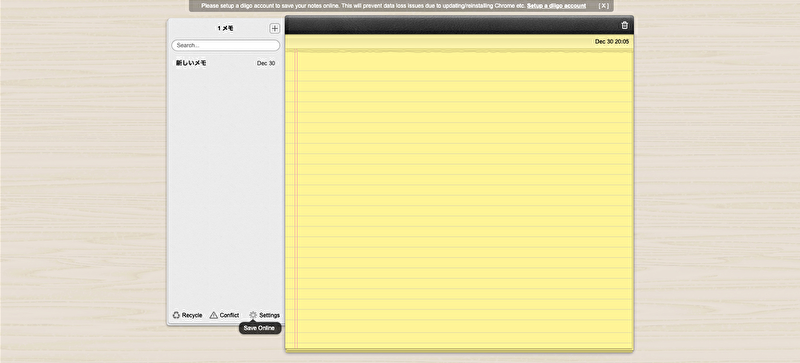
2) Quick Notes
サイト閲覧中に即時メモができる
わざわざ、メモ帳を立ち上げる必要はありません。

3) Search Result Previews
検索結果にサイトのプレビューを追加してくれる
アクセスしなくてもサイトの雰囲気やデザインが見れるので、より目的にあったサイトが探しやすくなりますね。
Chromeウェブストア Search Result Previews

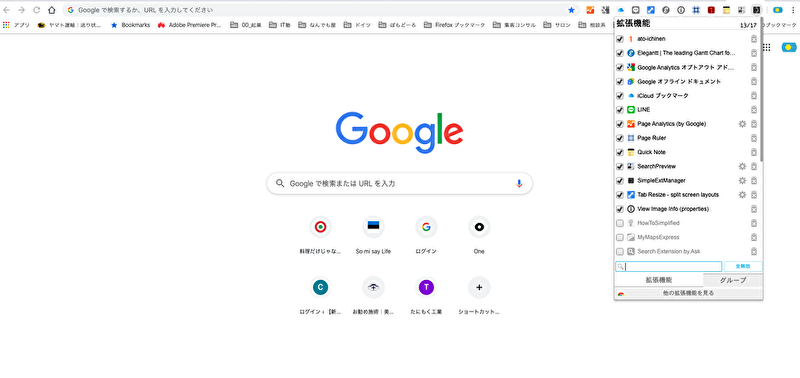
4) SimpleExtManager
Chrome拡張機能を一括で管理ができる
複数のプラグインを簡単操作でオン・オフ切り替えができます。

5) Chrome リモートデスクトップ
外出先から自宅のPCにアクセスできる
Chromeウェブストア Chrome リモートデスクトップ
こちらは、また次回、設定方法の詳細をお伝えいたします。
まとめ
クロームの拡張機能は、まだまだ隠れた便利機能があると思いますが、今回は主に自分が使っている拡張機能をご紹介しました。