こんにちは、ファストコーディングです。
ここ数年、WEBサイトの新規立ちあげ時やリニューアルの際の
検討必須事項といえば常時SSL化(HTTPS)
だけど、そもそもなんでSSL化しなきゃいけないの?
SSL化するメリットってなんなの?
SSLの選び方って?
今のサイトをSSL化するにはどうしたらいいの?
などなど、対応必須とは言え何がなんだかわからないWEB担当者の皆さまに向けて
SSLについて全3回にまとめてみました。
まず1回目の今回は、SSLについての基本をお伝えします!
そもそもSSLってなに?
SSL(Secure Sockets Layer)とは、安全に通信をするためのセキュリティプロトコルです。
プロトコル=データを通信するための決まり事のことですね。
ご存知の方も多いと思いますが、
SSL対応されているウェブサイトのURLが『http://~』ではなく『https://』となっていますよね?
SSLを導入すると、パソコンとサーバ間の通信データを暗号化して
やりとりをすることができるため、
データの改竄や第三者に盗み見られる危険性を防ぐことができるのです。
インターネットが生まれた当初は、大学や研究機関など、
限られた人たちしか利用することができなかったので
セキュリティに配慮する必要がありませんでした。
ですが、世界中の不特定多数の人々が買い物や生活にインターネットを利用する今、
セキュリティ対策は最優先事項!SSL対応は必要不可欠となってきています。
ちなみに、よくSSLの説明には『SSL/TLS』と書かれていますが、TLSって何なのでしょうか?
TLS(Transport Layer Security)はSSLの次世代規格。
SSLが改良されてできたもので、一般に言われているSSLとはこのTLSを指していることが多いです。
SSLの名称が既に一般に定着していたため、
実際にはTLSを指していても『SSL』や『SSL/TLS』といった表記をしているんです。
SSL対応を急いでほしい4つの理由
そもそもSSLってなに?で書いたセキュリティ対策はもちろんのこと
今、SSL対応をしてほしい理由は他にもあります。
SSL対応がGoogle SEO対策に有利に
2014年8月、グーグルが公式のブログで、
HTTPS(SSLが有効)をランキングシグナル(検索順位の判断基準)にすると公表しました。
GoogleといえばYahooの検索エンジンの中身も実はGoogle。
そして日本での検索エンジンシェア率2トップはGoogleとYahoo!
ということは、検索大手2社両方の検索順位に影響してくるんです。
検索順位に対する影響範囲はグローバルでクエリの 1% 未満(2014年8月時点)
とありますが、これから強化していくとも書かれてあるので、
対応していたほうが間違いありませんね。
アクセス解析の精度UP
実は、私もここ数年SSL未対応のサイトで頭を悩ませていた問題でもあります…
Google Analyticsなどの解析ツールで、WEBサイトを分析する際
『どこのWEBサイトから自分のサイトへやってきたか』を意味する
参照元(リファラー)情報をよく確認するかと思います。
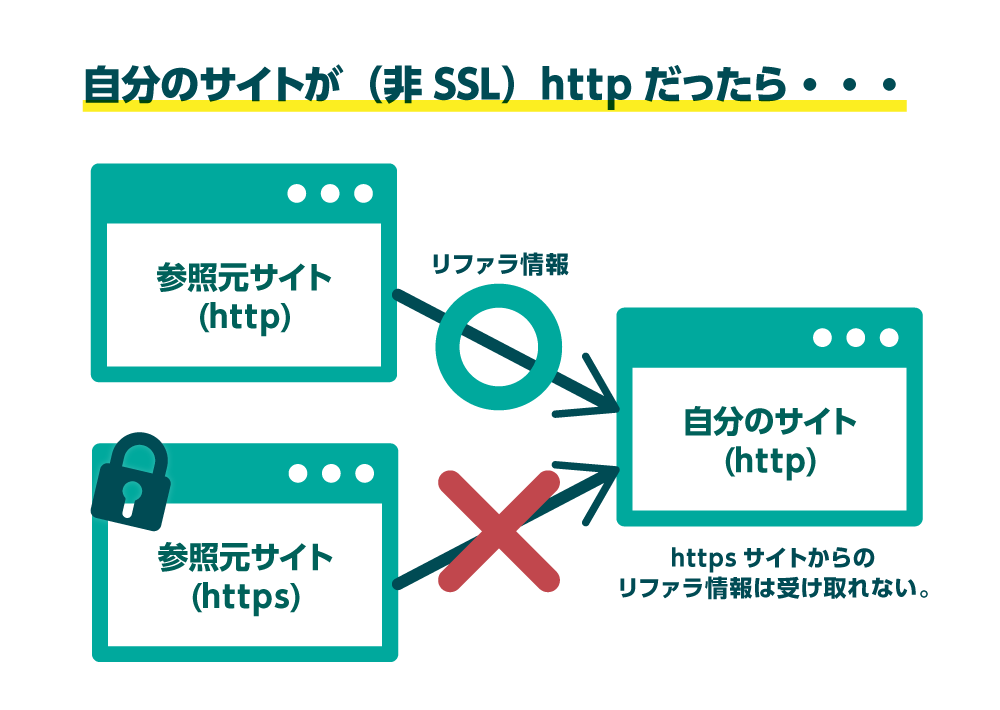
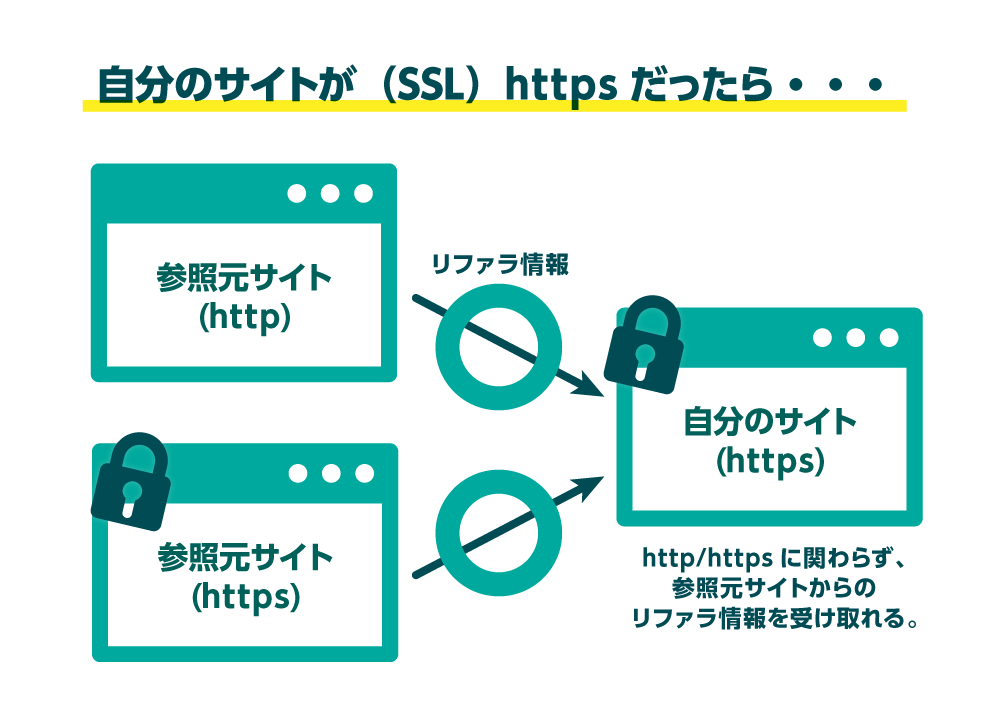
ですが、このリファラー情報は下図のように
参照元と自サイトそれぞれがSSL化(https)しているかどうかによって
取得できない場合が出てくるんです。


せっかく分析しようと思ってGoogle Analyticsを見ても、
データが取得できなかったら意味がないですよね。
ということで、自分のサイトはしっかりとSSL化しておきたいですね。
WEBサイトの表示を高速化
一昔前のSSLは常時SSL(WEBサイト内のすべてのページをSSL化すること。)ではなく
一部SSLが主流でした。
なんでわざわざ一部だけにしか対応してなかったの?
じつはちょっと前まではHTTPSで閲覧すると暗号化の処理で負荷が
かかり表示速度が遅くなると言われていたからなんです。
ですがそれも今は昔。
インターネット環境をとりまくあらゆる機器が性能UPしていることはもちろん、
SSL対応することで次世代の通信プロトコルHTTP/2を利用することができます。
このプロトコルを使うとSSL対応されたデータであれば通信高速化され
さくさくネットで情報をやりとりすることができちゃうんです。
ちなみに、
『サイト表示が2秒遅いだけで直帰率は50%増加!』
というデータもあるので、SSL化するだけでユーザビリティの向上も図れて一石二鳥ですね。
HTTPサイトがブラウザから見れなくなる!?
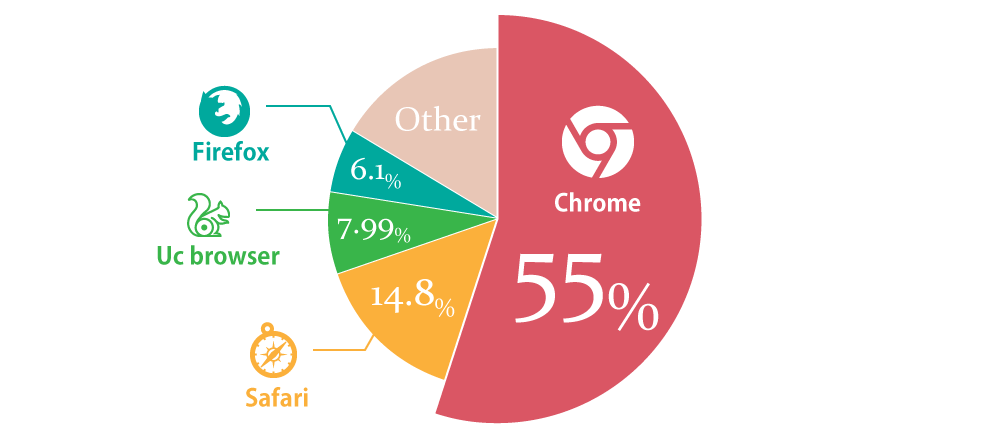
世界のブラウザシェアダントツNo.1(2017年11月現在)はグーグル社製のChrome。

[参考] http://gs.statcounter.com/browser-market-share#monthly-201711-201711-bar
そのChromeが2017年1月に公開したアップデートにおいて
SSL化されていないホームページ上にパスワード入力フォームやクレジット カード入力フォーム
がある場合、アドレスバーに「保護されていません」と警告を表示するようになりました。
さらに、2017年10月のChrome62からは
HTTPページ(非SSL)内のフォームにデータを入力した場合や、
HTTPページにシークレット モードでアクセスした場合にも警告が表示されるように…
世界シェア4位であるFirefoxにおいても
HTTPページ(非SSL)でユーザー名やパスワードを入力しようとすると、
警告のポップアップが表示されるようになっています。
今後は、入力フォームの有無にかかわらず
HTTPページ(非SSL)の場合にセキュリティの警告を出すようになる可能性もあり、
SSL化できていないと自分のサイトへ訪問してくれるユーザが激減する可能性も!
ユーザが安心して訪問してくれるよう、早めの対策が必要ですね。